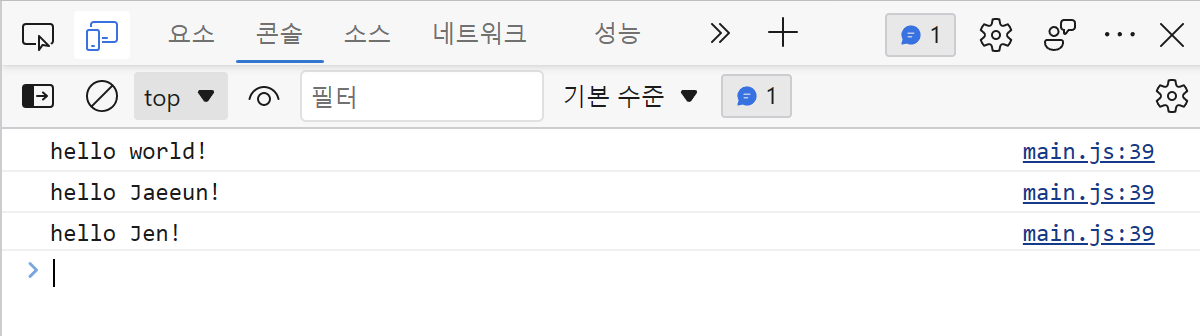
1. 기본 구조 만들기 1 2 3 클릭하세요~ .btn { width: 150px; height: 40px; background-color: royalblue; border-radius: 10px; color: aliceblue; display: flex; justify-content: center; align-items: center; cursor: pointer; transition: 0,5s; } .btn:hover { background-color: blue; } .btn span { font-size: 22px; font-weight: 700; } 2. Java Script 이용해서 제어하기 const itemEls = document.querySelectorAll('.item') const b..