728x90
요소 탐색
제이쿼리에서는 DOM 트리에서 현재 요소를 기준으로 특정 요소를 찾는 다양한 메써드를 제공한다.
| 메써드 | 설명 |
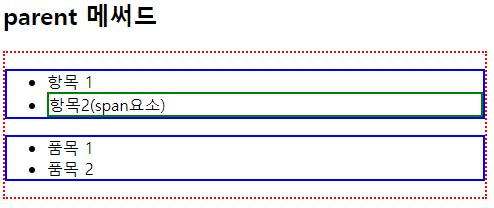
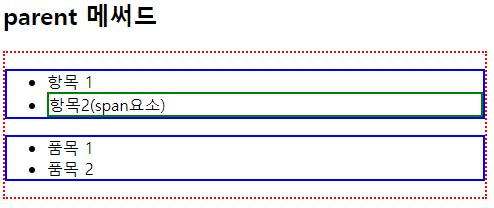
| parent ( ) | 현재 요소의 부모 요소를 찾아서 그 요소의 CSS를 조작 |
| find ( ) | 현재 요소를 기준으로 하위에 있는 특정 요소를 찾아서 CSS를 조작 |
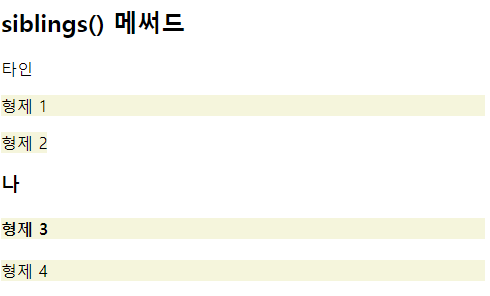
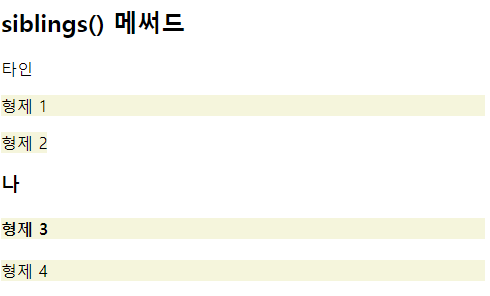
| siblings ( ) | 선택된 요소의 형제 요소들을 찾아서 CSS를 조작 |
더보기




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("span").parent().css("border","solid 2px green");
$("li").parent().css("border","solid 2px blue");
$("ul").parent().css("border","dotted 2px red");
});
</script>
<style>
ul {border: solid 1px blue;}
</style>
</head>
<body>
<h2>parent 메써드</h2>
<div>
<ul>
<li>항목 1</li>
<li><span>항목2(span요소)</span></li>
</ul>
<ul>
<li>품목 1</li>
<li>품목 2</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("div").find("ul").css("background-color","yellow");
$("div").find("ll").css("border","dotted 2px red");
$("div").find("span").css("background-color","skyblue");
});
</script>
<style>
</style>
</head>
<body>
<h2>find() 메써드</h2>
<div>
<ul>
<li>항목 1</li>
<li><span>항목2(span요소)</span></li>
</ul>
<ul>
<li>품목 1</li>
<li>품목 2</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("h3").siblings().css("background-color","beige");
});
</script>
<style>
</style>
</head>
<body>
<h2>siblings() 메써드</h2>
<p>타인</p>
<div>
<!--h3가 div 아래에 있으므로 div아래의 모든 요소들은 siblings-->
<P>형제 1</P>
<span>형제 2</span>
<h3>나</h3>
<h4>형제 3</h4>
<p>형제 4</p>
</div>
</body>
</html>
'일단 해보는 코딩 > jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 위젯 (2) | 2022.07.14 |
|---|---|
| [jQuery] jQuery효과, 애니메이션 효과 (0) | 2022.07.14 |
| [jQuery] 이벤트 효과/ 등록 (0) | 2022.07.13 |
| [jQuery] 선택자 (0) | 2022.07.12 |
| [jQuery] jQuery의 기초 (0) | 2022.07.11 |