728x90
기본 문법 = > $("제이쿼리_선택자")
| 기본 선택자 | 예시 | 설명 |
| 전체 선택자 | $(" * ") | 전체 요소 선택 |
| 요소 선택자 | $(" p ") | 모든 <p> 선택 |
| 아이디 선택자 | $(" #name ") | id = "name" 인 요소 선택 |
| 클래스 선택자 | $(" .red ") | class="red" 선택 |
| 그룹 선택자 | $(" p, div, h2 ") | 모든 <p>,<div>,<h2> 선택 |
더보기






<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("*").css("border","solid 1px blue");
});
</script>
<style></style>
<title></title>
</head>
<body>
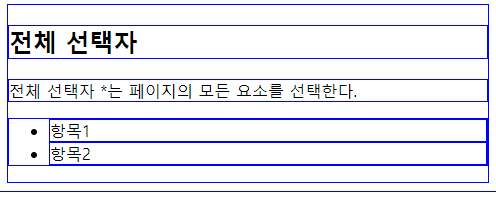
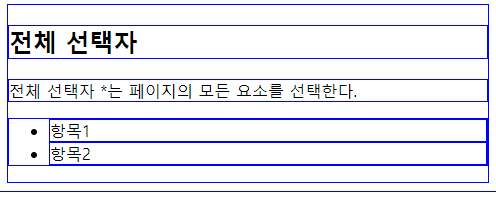
<h2>전체 선택자</h2>
<p>전체 선택자 *는 페이지의 모든 요소를 선택한다.</p>
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("p").css("background-color","yellow");
});
</script>
<style></style>
<title></title>
</head>
<body>
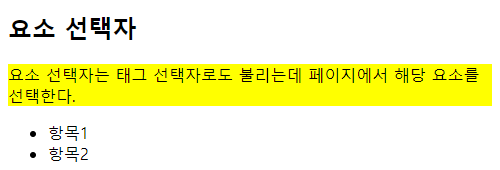
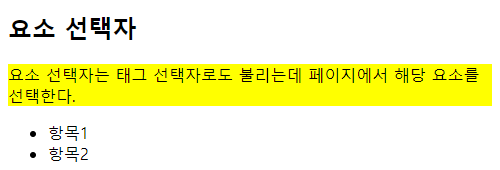
<h2>요소 선택자</h2>
<p> 요소 선택자는 태그 선택자로도 불리는데 페이지에서 해당 요소를 선택한다.</p>
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("#title").css("border","solid 5px skyblue");
$("#title").css("padding","10px");
//$("#title").css( {"border":"solid 5px skyblue", "padding":"10px" });
});
</script>
<style></style>
<title></title>
</head>
<body>
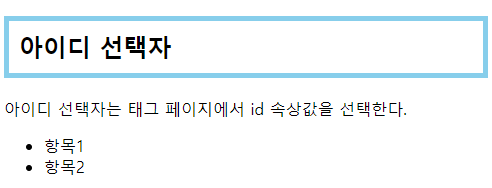
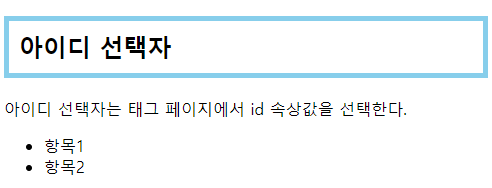
<h2 id="title">아이디 선택자</h2>
<p>아이디 선택자는 태그 페이지에서 id 속상값을 선택한다.</p>
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$(".red").css({"color":"red","font-style":"italic" });
});
</script>
<style></style>
<title></title>
</head>
<body>
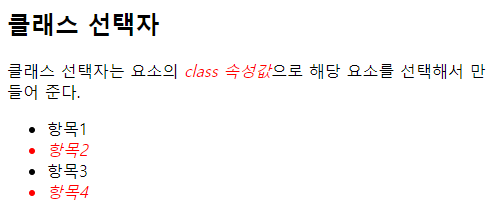
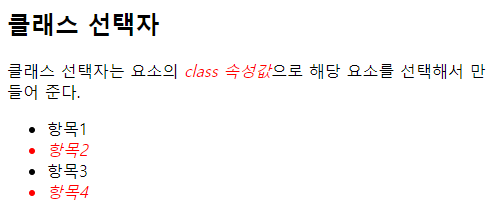
<h2>클래스 선택자</h2>
<p> 클래스 선택자는 요소의 <span class="red">class 속성값</span>으로 해당 요소를 선택해서 만들어 준다.</p>
<ul>
<li>항목1</li>
<li class="red">항목2</li>
<li>항목3</li>
<li class="red">항목4</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("h2,span,div").css("text-decoration","underline");
});
</script>
<style></style>
<title></title>
</head>
<body>
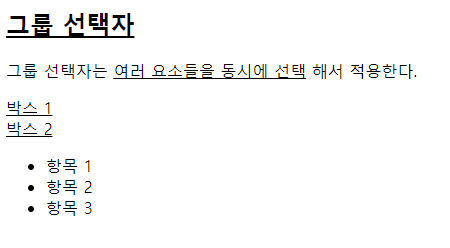
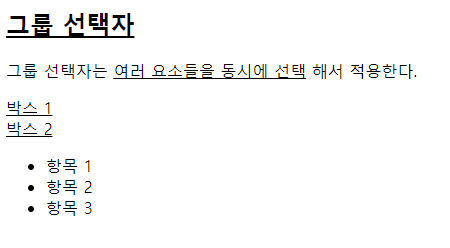
<h2>그룹 선택자</h2>
<p> 그룹 선택자는 <span>여러 요소들을 동시에 선택</span> 해서 적용한다.</p>
<div>박스 1</div>
<div>박스 2</div>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
</body>
</html>
| 자식/후손 선택자 | 예시 | 설명 |
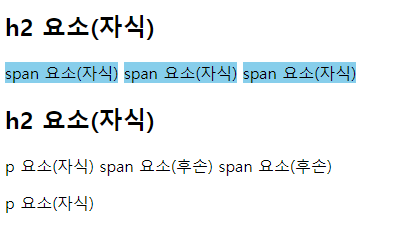
| 자식 선택자 | $(" div > span") | <div> 요소의 자식 중에서 <span> 요소 선택 |
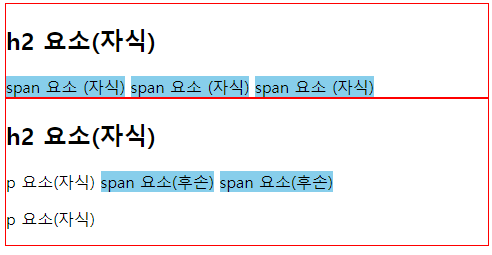
| 후손 선택자 | $(" div span") | <div> 요소의 후손, 하위에 있는 <span> 요소 선택 |
더보기



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("div>span").css("background-color","skyblue");
});
</script>
<style></style>
<title></title>
</head>
<body>
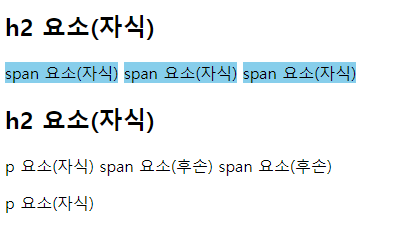
<div>
<h2>h2 요소(자식)</h2>
<span>span 요소(자식)</span> <!--div의 영향을 받음-->
<span>span 요소(자식)</span>
<span>span 요소(자식)</span>
</div>
<div>
<h2>h2 요소(자식)</h2>
<p>p 요소(자식)
<span>span 요소(후손)</span> <!--div의 영향을 받지않음-->
<span>span 요소(후손)</span>
</p>
<p>p 요소(자식)</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("div span").css("background-color","skyblue");
});
</script>
<style>
div {border: solid 1px red;}
</style>
<title></title>
</head>
<body>
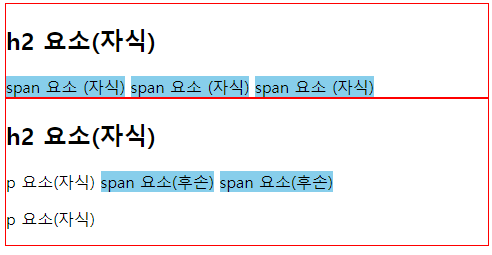
<div>
<h2>h2 요소(자식)</h2>
<span>span 요소 (자식)</span>
<span>span 요소 (자식)</span>
<span>span 요소 (자식)</span>
</div>
<div>
<h2>h2 요소(자식)</h2>
<p>p 요소(자식)
<span>span 요소(후손)</span>
<span>span 요소(후손)</span>
</p>
<p>p 요소(자식)</p>
</div>
</body>
</html>
| 필터선택자 | 예시 | 설명 |
| : eq(index) | $(" p : text ") | <li> 요소에서 인덱스 0(첫 번째) 요소 선택 |
| : first | $(" p : first ") | 첫 번째 <p> 요소 선택, eq(0)과 동일 |
| : even | $(" tr : even ") | 짝수 <tr> 요소 선택 |
| : odd | $(" tr : odd ") | 홀수 <tr> 요소 선택 |
| : nth_child(n) | $(" p: nth_child(2) ") | 부모의 두 번째 자식이 <p>인 모든 요소 선택 |
| : first-child | $(" p : first-child ") | 부모의 첫 번째 자식이 <p>인 모든 요소 선택 |
| : last-child | $(" p : last-child ") | 부모의 마지막 자식이 <p>인 모든 요소 선택 |
| : last-of-type | $(" p : last-of-type ") | 부모의 마지막이 <p>인 모든 요소 선택 |
| : only-child | $(" p : only-child ") | 부모의 단 하나의 자식인 <p> 요소 선택 |
| : not | $(" p : not ") | 단 하나의 자식이 아닌 모든 <p> 요소 선택 |
| : text | $(" : text ") | type=“text”인 모든 <input> 요소 선택 |
| : password | $(" : password ") | type=“password”인 모든 <input> 요소 선택 |
| : radio | $(" : radio ") | type=“radio”인 모든 <input> 요소 선택 |
| : checkbox | $(" : checkbox ") | type=“button”인 모든 <input> 요소 선택 |
| : button | $(" : button ") | type=“submit”인 모든 <input> 요소 선택 |
| : submit | $(" : submit ") | type=“reset”인 모든 <input> 요소 선택 |
| : reset | $(" : reset ") | type=“selected”인 모든 <input> 요소 선택 |
| : selected | $(" : selected ") | selected(선택)된 모든 <input> 요소 선택 |
| : checked | $(" : checked ") | checked(체크)된 모든 <input> 요소 선택 |
더보기






<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
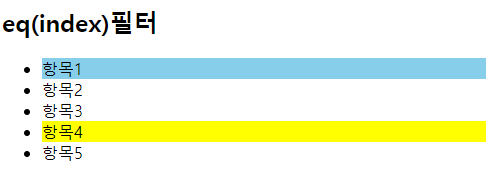
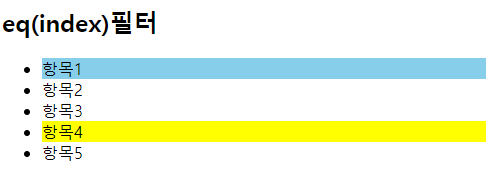
$("div li:eq(0)").css("background-color","skyblue"); //후손
$("div li:eq(3)").css("background-color","yellow");
});
</script>
<style></style>
<title></title>
</head>
<body>
<div>
<h2>eq(index)필터</h2>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
<li>항목5</li>
</ul>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
$("div .row:even").css("background-color","pink");
$("div .row:odd").css("background-color","yellow");
$("div tr:first").css("background-color","gray");
});
</script>
<style></style>
<title></title>
</head>
<body>
<div>
<h2>:even/:odd 필터</h2>
<table>
<tr><th>인덱스 번호</th><th>1열</th><th>2열</th></tr>
<tr class="row"><td>행 인덱스 : 0</td><td>1행 1열</td><td>1행 2열</td></tr>
<tr class="row"><td>행 인덱스 : 1</td><td>2행 1열</td><td>2행 2열</td></tr>
<tr class="row"><td>행 인덱스 : 2</td><td>3행 1열</td><td>3행 2열</td></tr>
<tr class="row"><td>행 인덱스 : 3</td><td>4행 1열</td><td>4행 2열</td></tr>
<tr class="row"><td>행 인덱스 : 4</td><td>5행 1열</td><td>5행 2열</td></tr>
<tr class="row"><td>행 인덱스 : 5</td><td>6행 1열</td><td>6행 2열</td></tr>
</table>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
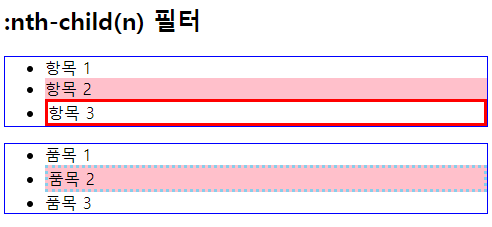
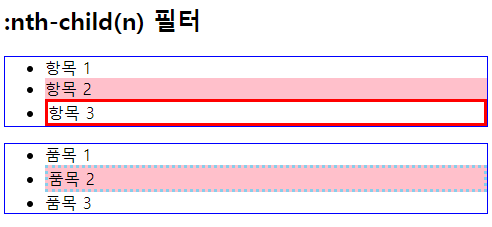
$("li:nth-child(2)").css("background-color","pink");
$("li:eq(2)").css("border","solid 3px red");
$("li:eq(4)").css("border","dotted 3px skyblue");
});
</script>
<style>
ul { border: solid 1px blue;}
</style>
<title></title>
</head>
<body>
<h2>:nth-child(n) 필터</h2>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
<ul>
<li>품목 1</li>
<li>품목 2</li>
<li>품목 3</li>
</ul>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
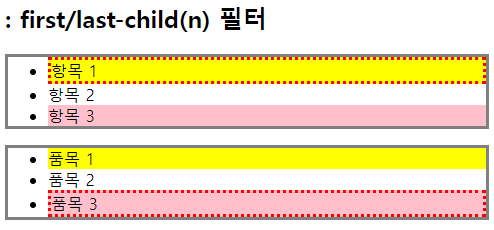
$("li:first-child").css("background-color","yellow");
$("li:last-child").css("background-color","pink");
$("li:first").css("border","dotted 3px red");
$("li:last").css("border","dotted 3px red");
});
</script>
<style>
ul { border: solid 3px gray;}
</style>
<title></title>
</head>
<body>
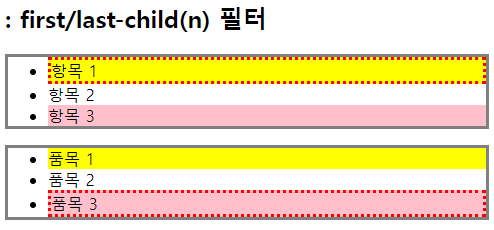
<h2>:first-child(n) 필터</h2>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
<ul>
<li>품목 1</li>
<li>품목 2</li>
<li>품목 3</li>
</ul>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function(){
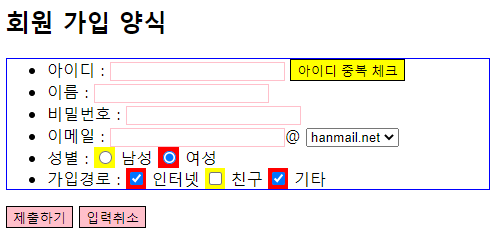
$(":text, :password").css("border","solid 1px pink");
$(":button").css({"background-color":"yellow","border":"solid 1px black"});
$(":submit, :reset").css({"background-color":"pink","border":"solid 1px black"});
$(":radio, :checkbox").wrap("<span style='background-color:yellow'></span>");
$("input:checked").wrap("<span style='background-color:red'></span>");
$("option:selected").css("background-color","red");
});
</script>
<style>
ul {border: solid 1px blue;}
</style>
</head>
<body>
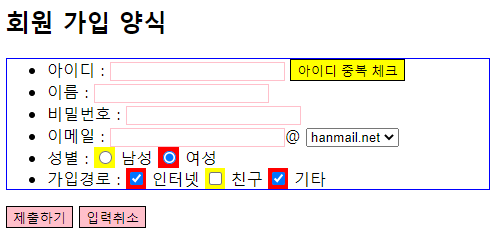
<h2>회원 가입 양식</h2>
<form>
<ul>
<li>
아이디 : <input type="text">
<input type="button" value="아이디 중복 체크">
</li>
<li>
이름 : <input type="text">
</li>
<li>
비밀번호 : <input type="password">
</li>
<li>
이메일 : <input type="text">@
<select>
<option value="naver">naver.com</option>
<option value="hanmail" selected>hanmail.net</option>
<option value="gmail">gmail.com</option>
</select>
</li>
<li>
성별 : <input type="radio" name="gender">
남성 <input type="radio" name="gender" checked> 여성
</li>
<li>
가입경로 : <input type="checkbox" name="h1" checked> 인터넷
<input type="checkbox" name="h2"> 친구
<input type="checkbox" name="h3" checked> 기타
</li>
</ul>
<div>
<input type="submit" value="제출하기">
<input type="reset" value="입력취소">
</div>
</form>
</body>** wrap
'일단 해보는 코딩 > jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 위젯 (2) | 2022.07.14 |
|---|---|
| [jQuery] jQuery효과, 애니메이션 효과 (0) | 2022.07.14 |
| [jQuery] 이벤트 효과/ 등록 (0) | 2022.07.13 |
| [jQuery] 요소 탐색 (0) | 2022.07.12 |
| [jQuery] jQuery의 기초 (0) | 2022.07.11 |