jQuery 정의
jQuery는 자바스크립트에서 자주 사용되는 기능을 함수나 객체로 모아놓은 라이브러리 파일이다.
(어느 프로그램에서 자주 사용되는 함수나 객체를 하나의 파일로 생성해두고 변경없이 그대로 불러서 사용할 수 있는 코드블럭)
제이쿼리를 사용하면 자바스크립트로 웹 프로그래밍 할 때 웹 페이지에서 HTML 요소를 가져오고 요소에 내용을 설정하는 등의 작업을 쉽고 간결하게 처리 할 수 있다.
제이쿼리는 매우 쉽게 자바스크립트 프로그래밍을 해주는 자바스크립트 라이브러리 중 하나이다.
크게 보면 하나 이상의 서브루틴이나 재사용 가능한 함수들을 모아놓은 파일로 볼 수 있다.
자바스크립트 라이브러리 웹 사이트 개발에 필요한 DOM조작, 애니메이션, 페이지 레이아웃, 탐색, 모바일 지원 등 다양한 기능을 제공한다. 최근 jQuery와 더불어 많이 사용되는 자바스크립트 라이브러리로 React와 D3가 있다. 이 외에도 Node.js와 같은 수 십 종의 자바스크립트 라이브러리가 용도에 따라서 웹 프로그래밍에 이용되고 있다.
** React와 D3
React는 일종의 웹 콘텐츠를 제작할 수 있는 통합개발 환경을 제공하는 자바스크립트 프레임워크(Framework) 중 하나이고, D3은 웹브라우저 상에서 동적이고 인터액티브(Interactive)하게 데이터 시각화(Data Visualization)를 지원해주는 자바스크립트 라이브러리이다.
jQuery 기능
- DOM 요소들을 선택하는 제이쿼리 선택자(Selector)
- DOM 트리와 요소를 조직하는 제이쿼리 매써드(Method) - DOM 트리의 계층구조 변경,추가,수정,삭제 등 제공
- 웹 페이지에서 발생되는 이벤트를 처리하는 제이쿼리 이벤드( Event)
jQuery의 기본 구조
제이쿼리도 자바스크립트에 포함되므로 <script> </script> 사이에 들어가고 파일은 .js 확장자이다.
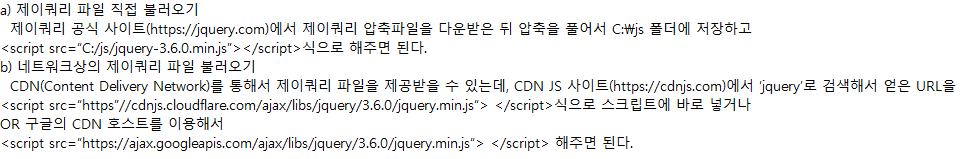
jQuery 불러오기

jQuery 함수
제이쿼리 함수는 다음처럼 사용하는데 jQuery(“선택자”) 해서 괄호 안의 요소를 선택하거나 OR $(“선택자”) 하는데 jQuery(“선택자”)의 축약형태인 이 표기법으로 대부분 사용한다.
jQuery 이벤트
$("button").click(function() {
자바스크립트_코드1;
자바스크립트_코드2;
...
} );
구문인데 ‘배경색상 변경하기’를 클릭하면 click() 메써드가 실행되어서
function() 다음의 { }에 있는 자바스크립트 코드가 실행된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- jquery 불러오기 -->
<title></title>
</head>
<body>
<p>단락입니다.</p>
<button>배경 색상 변경하기</button>
<script>
$("button").click(function() {
// button은 제이쿼리 함수, click() 은 제이쿼리 이벤트
$("p").css("background-color","yellow");
// p도 제이쿼리 함수, css() 제이쿼리 메써드
});
</script>
</body>
</html>
<!-- 배경색상 변경하기를 클릭하면 배경색이 노란색으로 변경된다.
$(button)은 css의 요소 선택자 (태그 선택자)의 <button>과 같다.
따라서 $(button)은 웹 페이지에서 button 요소를 선택한다.
$p도 웹 페이지에서 p요소를 선택한다.-->jQuery 메써드
$(“p”).css(“background-color”, “yellow”)
제이쿼리 함수 $(“p”)는 웹 페이지에서 <p> 요소를 선택한 뒤,
css(“background-color”, “yellow”)를 적용해서 background-color의 속성값에 yellow를 설정한다.
따라서 단락의 배경색이 노란색이 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
/*$(document).ready(function() { //$function() {} ); 식으로 처리가능*/
$(function() {
$("button").click(function() {
$("p").css("color","red");
});
});
</script>
<title></title>
</head>
<body>
<p>안녕하세요.</p>
<p>반가워요.</p>
<button>배경 색상 변경하기</button>
</body>
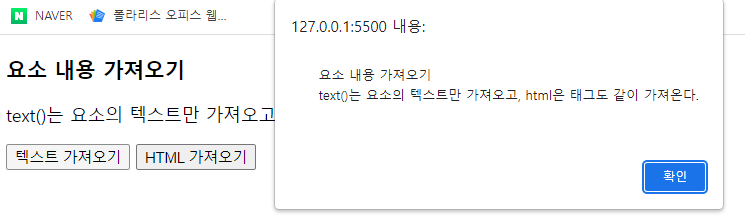
</html>HTML 요소 가져오기
제이쿼리는 페이지의 HTML 요소와 속성을 변경하고 조작하는데 강력한 능력을 발휘한다.
메써드는 요소의 내용을 가져오는데 사용되거나 새로운 내용을 설정하고 속성의 값을 변경, 설정하는데에도 사용된다.
| 메써드 | 역할 |
| text ( ) | 선택된 HTML 요소의 텍스트 내용을 가져오거나 설정한다. |
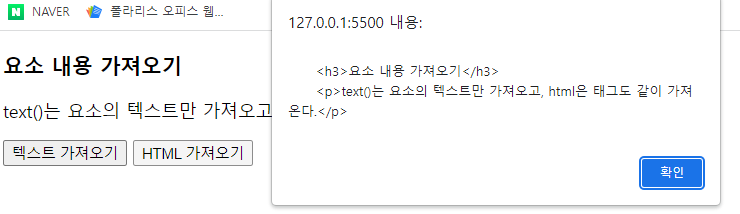
| html ( ) | 선택된 HTML 요소에서 HTML 태그를 포함한 내용을 가져오거나 설정한다. |
| val ( ) | 선택된 HTML 폼 요소의 속성 값을 가져오거나 설정한다. |
| attr ( ) | 선택된 HTML 요소의 속성 값을 가져오거나 설정한다. |


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
/*$(document).ready(function() { //$function() {} ); 식으로 처리가능*/
$(function(){
$("#btn1").click(function(){
//btn1은 css에서의 선택자이고 jQuery에서도 동일하게 사용
var content = $("#box").text();
alert(content);
});
$("#btn2").click(function(){
var content = $("#box").html();
alert(content);
});
});
</script>
<title></title>
</head>
<body>
<div id="box">
<h3>요소 내용 가져오기</h3>
<p>text()는 요소의 텍스트만 가져오고, html은 태그도 같이 가져온다.</p>
</div>
<button id="btn1">텍스트 가져오기</button>
<button id="btn2">HTML 가져오기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="/js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("#btn").click(function() {
var content = $("#name").val();
alert(content);
});
});
</script>
</head>
<body>
<p> 이름 : <input type="text" id="name"></p>
<button id="btn">입력 내용 가져오기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="/js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("#btn").click(function() {
var url = $("#naver").attr("href");
alert(url);
});
});
</script>
</head>
<body>
<p><a id="naver" href="http://naver.com">네이버로 이동하기</a></p>
<button id="btn">href 값 가져오기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="/js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#btn1").click(function(){
$("#p1").text("홍길동.");
});
$("#btn2").click(function(){
$("#p2").text("<h3>달리기</h3>");
});
$("#btn3").click(function(){
$("#p3").html("<span style='color:green;'>반갑습니다</span>");
});
$("#btn4").click(function(){
$("#phone").val("010-1234-5678");
});
});
</script>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p>전화번호 : <input type="text" id="phone"></p>
<button id="btn1">당신의 이름은?</button>
<button id="btn2">당신의 취미는?</button>
<button id="btn3">HTML설정하기</button>
<button id="btn4">입력창에 값 설정하기</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="/js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("#btn").click(function(){
$("#image").attr("src","cat2.jpg");
});
});
</script>
</head>
<body>
<p><img id="image" src="cat1.jpg"></p>
<button id="btn">이미지 교체하기</button>
</body>
</html>메써드는 요소의 추가, 삽입, 삭제할 수 있다.
| 메써드 | 역할 |
| append | 선택된 HTML 요소의 제일 끝에 새로운 요소 추가 |
| prepend | 선택된 HTML 요소의 제일 끝에 새로운 요소 삽입 |
| before | 선택된 HTML 요소의 바로 앞에 새로운 요소 추가 |
| after | 선택된 HTML 요소의 바로 뒤에 새로운 요소 추가 |
| remove | 선택된 HTML 요소를 삭제 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("#list").prepend("<li style='color : skyblue;'> 안녕하세요.</li>");
});
});
</script>
<ul id="list">
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
</ul>
<button id="btn">항목 추가하기</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#para").before("<p style='color :red;'>안녕하세요.</p>");
});
$("#btn2").click(function(){
$("#para").after("<p style='color :blue;'>반갑습니다.</p>");
});
});
</script>
<p id="para" style="background-color: yellow;">기준</p>
<button id="btn1">앞에 넣기</button>
<button id="btn2">뒤에 넣기</button>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("#box").remove();
});
});
</script>
<div id="box" style="background-color:yellow">
<p>안녕하세요???</p>
<p>반갑습니다...</p>
</div>
<button id="btn">요소 삭제하기</button>
</body>
</html>CSS를 조작하는 jQuery 메써드
| 메써드 | 역할 |
| addClass ( ) | HTML 요소에 class 속성을 더함 |
| removeClass() | 선택된 HTML 요소로부터 class 속성을 삭제 |
| css() | 선택된 HTML 요소에 CSS 속성을 설정하거나 속성 값을 가져옴 |


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src= "/js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("h2").addClass("red");
});
$("#btn2").click(function() {
$("p").addClass("blue");
});
});
</script>
<style>
.red { background-color : red; color : white; }
.blue { background-color : blue; color : white; }
</style>
</head>
<body>
<h2>제목 1</h2>
<p>단락 1</p>
<h2>제목 2</h2>
<p>단락 2</p>
<button id="btn1">red 클래스 더하기</button>
<button id="btn2">blue 클래스 더하기</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src= "/js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#btn").click(function() {
$("h2").removeClass("pink");
});
$("#btn").click(function() {
$("p").removeClass("pink");
});
});
</script>
<style>
.pink { background-color : pink; color : brown; }
.green {background-color: green; color: white;}
</style>
</head>
<body>
<h2 class="pink">제목 1</h2>
<p class="green">단락 1</p>
<h2 class="green">제목 2</h2>
<p class="pink">단락 2</p>
<button id="btn">pink 클래스 삭제하기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src= "/js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#btn").click(function() {
$("h2").css("background-color","orange");
});
});
</script>
<style>
</style>
</head>
<body>
<h2>제목 1</h2>
<h2>제목 2</h2>
<button id="btn">css설정하기</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src= "/js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("#btn").click(function() {
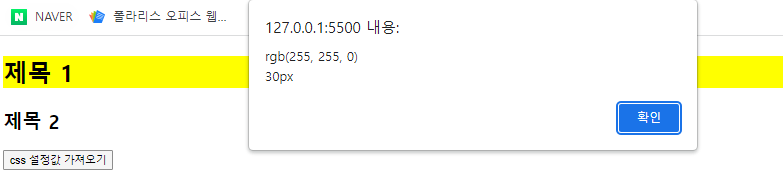
var color=$("h2").css("background-color");
var size=$("h2").css("font-size");
alert(color + "\n" + size); //\n은 개행문자 <-> <br>
});
});
</script>
<style>
</style>
</head>
<body>
<h2 style="background-color: yellow; font-size: 30px;">제목 1</h2>
<h2>제목 2</h2>
<button id="btn">css 설정값 가져오기</button>
</body>
</html>
'일단 해보는 코딩 > jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 위젯 (2) | 2022.07.14 |
|---|---|
| [jQuery] jQuery효과, 애니메이션 효과 (0) | 2022.07.14 |
| [jQuery] 이벤트 효과/ 등록 (0) | 2022.07.13 |
| [jQuery] 요소 탐색 (0) | 2022.07.12 |
| [jQuery] 선택자 (0) | 2022.07.12 |