728x90
목록만들기
웹 페이지의 목록(list)을 표시하는 방법애는
동그라미가 붙는 것과 (ul,ui)과 일련번호가 붙는 순서 있는 목록(ol,li) 두 가지가 있다.
<li>태그의 속성

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
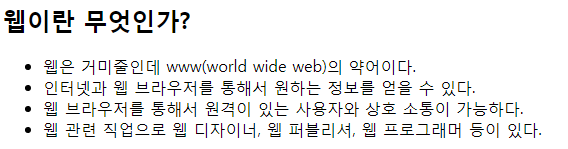
<h2>웹이란 무엇인가?</h2>
<ul>
<li>웹은 거미줄인데 www(world wide web)의 약어이다.</li>
<li>인터넷과 웹 브라우저를 통해서 원하는 정보를 얻을 수 있다.</li>
<li>웹 브라우저를 통해서 원격이 있는 사용자와 상호 소통이 가능하다.</li>
<li>웹 관련 직업으로 웹 디자이너, 웹 퍼블리셔, 웹 프로그래머 등이 있다.</li>
</ul>
</body>
</html>
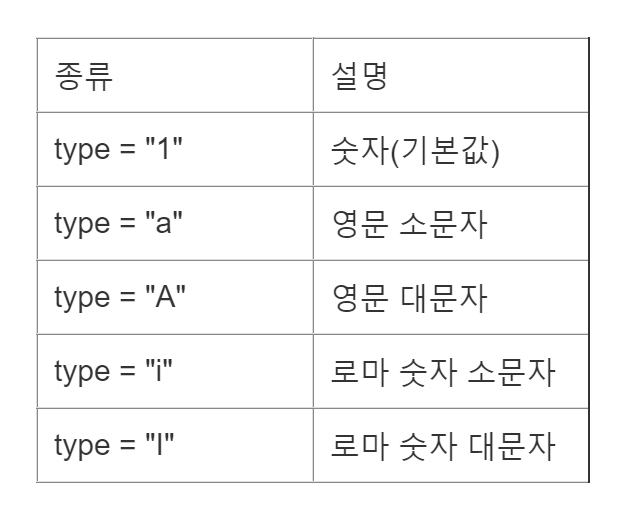
<ol>태그의 tyoe, start 속성


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
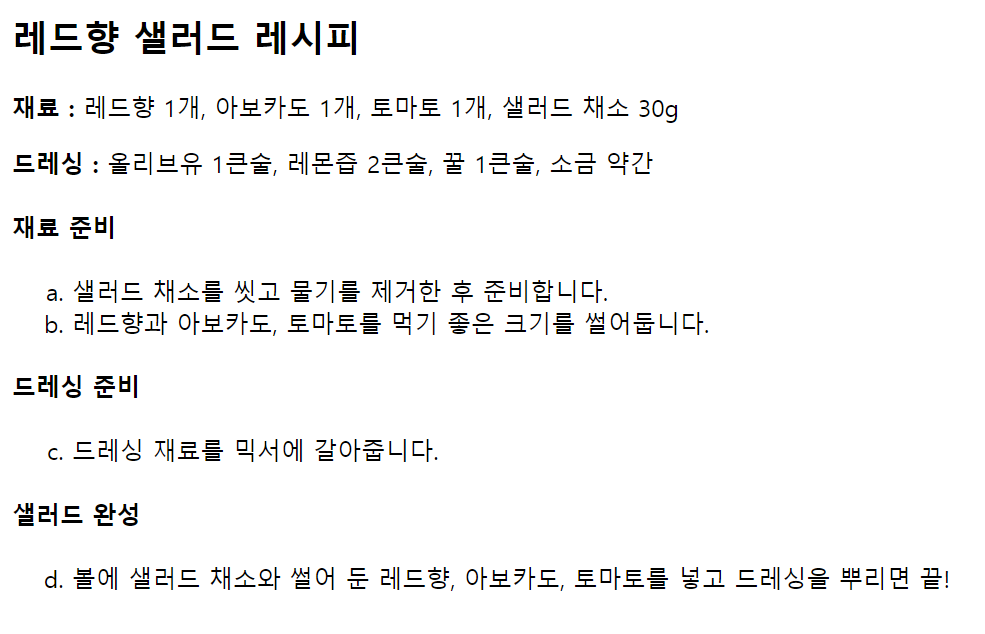
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<h4>재료 준비</h4>
<ol type="a">
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
</ol>
<h4>드레싱 준비</h4>
<ol type="a" start="3">
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
</ol>
<h4>샐러드 완성</h4>
<ol type="a" start="4">
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</body>
</html>
하이퍼 링크(Hyperlink OR Link)
하이퍼 링크는 <a> 태그를 이용해서 텍스트나 이미지와 같이 요소에 링크를 걸어두는 것을 말한다.
링크가 걸려있는 텍스트나 이미지를 클릭하면 해당 페이지로 이동하게 됨으로써 웹 서핑이 가능해진다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>How to link a text</h3>
<ul>
<li><a href="page1.html">What is internet?</a></li>
<li><a href="page2.html">What is web?</a></li>
<li><a href="page3.html" target="_blank">What is HTML?</a></li>
<!-- _blank는 새창에서 열기하는 공식-->
<li><a href="http://onfonbook.com">INFO&BOOK</a></li>
</ul>
<h3>How to link a image</h3>
<ul>
<li><a href="page4.html"><img src="./img/css.png"></a></li></li>
<li><a href="http://infonbook.com"><img src="./img/logo.png"></li>
</ul>
</body>
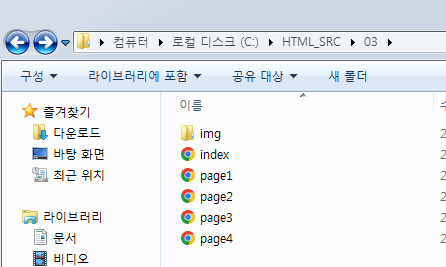
</html>*** 모든 클라이언트에서 제공되는 메인 웹 페이지는 index.html이다.
이 안에 링크되는 여러 ~.html 파일들과 jpg,avi,txt 파일들이 있을 수 있다.
page1~4.txt
0.00MB

'일단 해보는 코딩 > HTML' 카테고리의 다른 글
| [HTML] 테이블생성 (0) | 2022.06.15 |
|---|---|
| [HTML] Form 양식 (0) | 2022.06.15 |
| [HTML] IMG(사진),Video, URL 삽입 방법 (0) | 2022.06.14 |
| [HTML] HTML구조 (0) | 2022.06.14 |
| [HTML] 웹(Web) (0) | 2022.06.14 |