728x90
폼 양식과 테이블
| 텍스트 입력창 | input type="text" | 버튼 | input type="submit" |
| 비밀번호 입력 창 | input type="passworld" | input type="button" | |
| 라디오 버튼 | input type="radio" | input type="reset" | |
| 체크박스 | input type="checkkbox" | 선택박스 | <select><option> |
| 파일 | input type="file" | 다중 입력창 | <textarea> |
| 년,월,일,시각 | input type= "datetime_local, month, time, week" |
년,월,일 | input type="date" |
| 이미지 | input type="image" | 슬라이드바 | input type="range" |
| 이메일 | input type="email" | 숫자 | input type="number" |
| 색깔 | input type="color" | 숨겨진 창 | input type="hidden" |
| URL | input type="url" | 검색창 | input type="search" |
| 전화번호 | input type="tel" |
텍스트 입력 창
HTML에서 모든 입력 폼은 <form>~</form> 안에 기술해주어야 한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
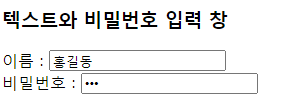
<h3>텍스트와 비밀번호 입력 창</h3>
<form>
이름 : <input type="text"><br>
비밀번호 : <input type="password">
</form>
</body>
</html>
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
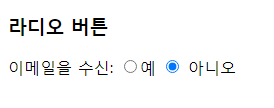
<h3>라디오 버튼</h3>
<form>
이메일을 수신: <input type="radio" name="email" checked>예
<input type="radio" name="email" checked> 아니오
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
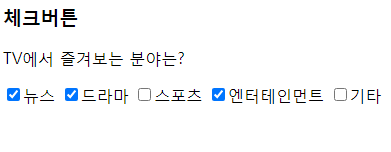
<h3>체크버튼</h3>
<form>
<p>TV에서 즐겨보는 분야는?</p>
<input type="checkbox" name="item1" checked>뉴스
<input type="checkbox" name="item2" checked>드라마
<input type="checkbox" name="item3">스포츠
<input type="checkbox" name="item4" checked>엔터테인먼트
<input type="checkbox" name="item5">기타
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>파일업로드</h3>
<form>
<input type="file">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
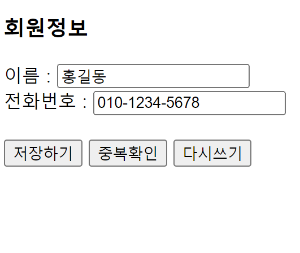
<h3>회원정보</h3>
<form action="insert.php">
이름 : <input type="text"><br>
전화번호 : <input type="text"><br><br>
<!-- <input type="submit" value="저장하기">
<input type="button" value="중복확인">
<input type="reset" value="다시쓰기"> -->
<button type=“submit”>저장하기</button>
<button type=“button”>중복확인</button>
<button type=“reset”>다시쓰기</button>
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
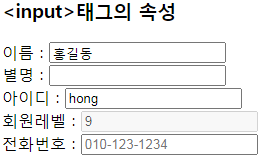
<h3><input>태그의 속성</h3>
<form>
이름 : <input type="text" value="홍길동"><br>
별명 : <input type="text" autofocus><br> <!--마우스 '깜빡'표시'-->
아이디 : <input type="text" value="hong" readonly><br> <!--읽기전용-->
회원레벨 : <input type="text" value="9" disabled><br> <!-- 음영처리 입력막기-->
전화번호 : <input type="tell" placeholder="010-123-1234">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
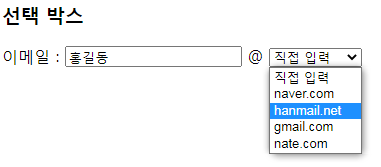
<h3>선택 박스</h3>
<form>
이메일 : <input type="text" value="홍길동"> @
<select>
<option>직접 입력</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>gmail.com</option>
<option>nate.com</option>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
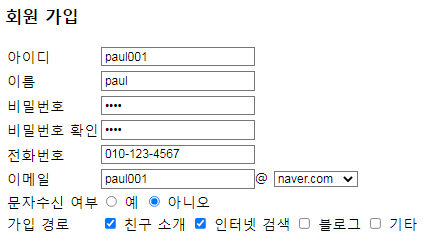
<h3>회원 가입</h3>
<table>
<tr>
<td>아이디</td> <td><input type="text" value="paul001"></td>
</tr>
<tr>
<td>이름</td> <td><input type="text" value="paul"></td>
</tr>
<tr>
<td>비밀번호</td> <td><input type="password"></td>
</tr>
<tr>
<td>비밀번호 확인</td> <td><input type="password"></td>
</tr>
<tr>
<td>전화번호</td>
<td><input type="tell" value="010-123-4567"></td>
</tr>
<tr>
<td>이메일</td>
<td>
<input type="text">@
<select>
<option>직접입력</option>
<option>naver.com</option>
<option>gmail.com</option>
<option>hanmail.net</option>
</select>
</td>
</tr>
<tr>
<td>문자수신 여부</td>
<td>
<input type="radio" name="message" checked> 예
<input type="radio" name="message"> 아니오
</td>
</tr>
<tr>
<td>가입 경로</td>
<td>
<input type="checkbox" name="item1" checked> 친구 소개
<input type="checkbox" name="item2" checked> 인터넷 검색
<input type="checkbox" name="item3"> 블로그
<input type="checkbox" name="item4"> 기타
</td>
</tr>
</table>
</body>
</html>
'일단 해보는 코딩 > HTML' 카테고리의 다른 글
| [HTML] 텍스트 다양한 태그 (0) | 2022.06.16 |
|---|---|
| [HTML] 테이블생성 (0) | 2022.06.15 |
| [HTML] 목록(list)와 하이퍼링크(Hyperlink OR Link) 삽입하기 (0) | 2022.06.14 |
| [HTML] IMG(사진),Video, URL 삽입 방법 (0) | 2022.06.14 |
| [HTML] HTML구조 (0) | 2022.06.14 |