HTML이란?
Hyper Text Markup Language의 약어로써 웹 사이트를 구축하는데 가장 기본이 되는 컴퓨터 언어이다. 버전에 몇 가지 있는데 2014년 10월에 제정된 HTML 5가 최신버전이다. HTML 문서는 기본적으로 HTML 태그(Tag)를 뼈대로 해서 구성된다.
HTML문서의 기본 구조
1. <!doctype html>또는<DOCTYPE html>
: 현재 문서가 HTML5언어로 작성한 웹문서라는 뜻
2. <html>~</html>
: 웹문서의 시작과 끝을 나태는 태그, 웹 브라우저가<html>태그를 만나면 </html>까지 소스를 읽어 화면에 표시, 실제 문서 정보와 내용이 시작되고 끝나는 것을 표시하는 태그
lang 속성을 사용해 문서에서 사용할 언어 지정
문서정보를 지정하는 <head>부분과 문서내용을 입력하는 <body>부분 포함
3. <head>~</head>
: 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보 입력, 브라우저에게 정보를 주는 태그
문서관련 정보 입력, 웹 브라우저 화면에는 보이지 않음, 문서에서 사용할 외부 파일 링크
<meta> - 문자 세트 등 문서 정보가 들어있는 태그, 한글로 된 내용을 표시하기 위해 UTF-8 문자세트 사용, 이외에도 다양한 문서 정보 지정
<title> - 문서 제목을 나타내는 태그
4. <body>~</body>
: 실제로 웹 브라우저 화면에 나타나는 내용, HTML태그는 대부분 <body>태그 안에 들어있음
5. 웹 문서 구조를 만드는 시맨틱 태그
시맨틱(semantic) : 의미론적인, 의미가 통하는
이름만 봐도 의미를 알 수 있는 HTML 태그
- 화면 낭독기 같은 보조 기기에서 사이트의 구조를 이해
- 문서 구조가 정확히 나눠지므로 PC나 모바일 등 다양한 화면에서 웹 문서를 표현하기 용이
- 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있음
<header> : 헤더영역, 사이트 전체의 헤더나 특정 영역의 헤더, 검색창이나 사이트 메뉴 삽입
<nav> : 내비게이션 영역, 웹문서 위치에 영향을 받지 않음, 문서 안에 여러개 만들 수 있음(id로 구분)
<main> : 핵심 콘텐츠, 웹문서마다 다르게 보여주는 내용으로 구성, 웹 문서에 한 번만 사용
<article> : 독립된 웹콘텐츠 항목(따로 떼어도 콘텐츠가 됨), <section>태그를 포함할 수 있음
<section> : 콘텐츠 영역, 몇 개의 콘텐츠를 묶는 용도로 사용, css 적용을 위해 묶는 용도로 쓰지 말 것
* css 적용을 위해 묶는 용도 : <div>태그
<aside> : 사이드 바 영역, 본문 내용 외의 왼쪽이나 오른쪽 혹은 아래쪽에 사이드바 표시, 필요할 경우에만 사용
<footer> : 푸터영역, 사이트 제작 정보나 저작권 정보, 연락처 등, 다른 시맨틱 태크 사용해 다양한 정보 포함
<div> : 여러 소스를 묶는 태그, 소스를 묶는 용도, 영역을 구별하거나 스타일을 적용하기 위해 사용

<!DOCTYPE HTML> <!--HTML version5-->
<html> <!--HTML 시작과 끝을 알려줌-->
<head> <!--메인 창에는 보이지않지만, HTML문서에 css,javascript등이들어간다-->
<meta charset="utf-8"> <!--문자열 지정-->
<style> <!--HTML의 문서를 꾸미는 CSS코드삽입 해줌, <head> </head>사이에 삽입-->
h3 {
color : blue; <!--"key:value; <- json format-->
}
</style>
</head>
<body> <!--브라우저의 메인(footer 제외)창에 들어갈 내용-->
<h3>웹(Web)의 역할</h3> <!-- 문서의 제목을 표현-->
<p>인터넷과 웹 브라우저를 통해서 상호 정보를 제공하고 소통하게 한다.</p> <!-- 문서의 단락-->
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>웹 페이지 제목</title>
</head>
<body>
안녕하세요???
</body>
</html>
<!--
작성일 : 2022년 06월 14일
작성자 : 홍길동
파일명 : ex1-3.html
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!--문자 세트를 UTF-8로 지정-->
<title>HTML 주석문</title> <!--웹 페이지의 제목 설정-->
</head>
<body> <!--브라우저의 메인 화면-->
주석문은 프로그램의 작성이르 작성자, 파일명 등을 기술하거나 프로그램을 설명하는데 사용되는 것으로 주석처리된 내용은 브라우저에 표시되지 않는다.
</body>
</html>제목크기 (글자크기)와 색상지정
<h1> ~ <h6>는 글 제목을 나타낸다. <h1>이 가장 크고 <h6>의 글이 가장 작다.
글자 크기 이외에 글자 색상 등은 CSS를 이용해서 조절할 수 있다.
==>CSS(Cascading Style Sheets)는 웹 페이지에서 HTML을 보조하여 글꼴, 글자 크기, 색상, 배경 색상, 배경 이미지, 경계선 그리기 등에서 HTML을 꾸미는데 사용된다. 이를 이용해서 웹 페이지 내에 있는 글자, 이미지, 동영상 등의 요소를 화면에 배치할 수 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>HTML 이란???</h1>
<h2>HTML 이란???</h2>
<h3>HTML 이란???</h3>
<h4>HTML 이란???</h4>
<h5>HTML 이란???</h5>
<h6>HTML 이란???</h6>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1 style="font-size:50px">HTML의 개요</h1>
<h3 style="color:skyblue">HTML의 구조</h3>
</body>
</html>
단락
<P> 태그로 표시한다. 여러<p>~<p/> 를 사용하면 각각의 단락은 자동으로 줄 바꿈이 일어난다.
줄 바꿈은 <br>을 사용한다. <- Break
문장 입력을 세 줄로 해도 웹 브라우저에서는 모두 한 줄로 표시된다.
줄을 구별하기 위해서 <br> 태그를 사용한다. <br> 한 번은 빈 한 줄,
<br><br> 두 번은 빈 두 줄이 들어가서 벌어지게 된다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>단락</title>
</head>
<body>
<h2>What is web page?</h2>
<p>웹 페이지는 웹 브라우저에 보이는각각의 화면이다.
웹 페이지는 기본적으로 HTML과 CSS, JavaScript 등으로 구성된 텍스트 및 관련된 데이터로 구성된다.</p>
<p>웹 서버는 클라이언트 측의 웹 브라우저의 요청에 따라 웹 페이지의 HTML/CSS파일과
관련된 데이터(이미지,동영상,음악)등을 클라이언트에 전공하고 클라이언트의 웹 브라우저는
서버로 부터 받은 이 데이터들을 해석해서 브라우저 화면에 보인다.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>몰라</title>
</head>
<body>
<p1>1. 가는말이 고와야 오는 말도 곱다.
2. 말 한마디에 천냥빚도 갚는다.
2. 티끌모아 태산. </p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>몰라</title>
</head>
<body>
<p1>1. 가는말이 고와야 오는 말도 곱다. <br>
2. 말 한마디에 천냥빚도 갚는다. <br><br><br>
3. 티끌모아 태산. </p>
</body>
</html><br>태그와 <p> 태그의 차이점은 무엇일까?
==> <br>태그를 두 번 사용하면 빈 줄이 생기면서 텍스트 단락이 나뉜 것처럼 화면에 표시 할 수는 있지만
실제로는 단락이 만들어진 게 아니므로 css 사용해 텍스트 단락 스타일을 적용할 때 문제가 생길 수 있다.
HTML의 특수 문자공백
| | & | & | |
| < | < | > | > |
| " | " | ' | ' |

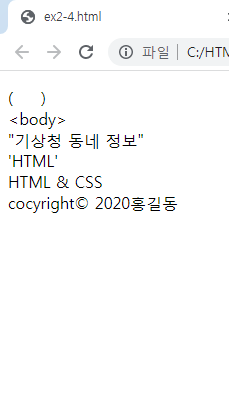
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<P>
( )<br> <!-- 5칸 빈칸 나오고 줄바꿈-->
<body><br> <!--<>하고 줄바꿈-->
"기상청 동네 정보"<br> <!--" "하고 줄바꿈-->
'HTML'<br> <!--' '하고 줄바꿈-->
HTML & CSS<br> <!--& 하고 줄바꿈-->
cocyright© 2020홍길동 </p> <!--Ⓒ-->
</body>
</html>
'일단 해보는 코딩 > HTML' 카테고리의 다른 글
| [HTML] 테이블생성 (0) | 2022.06.15 |
|---|---|
| [HTML] Form 양식 (0) | 2022.06.15 |
| [HTML] 목록(list)와 하이퍼링크(Hyperlink OR Link) 삽입하기 (0) | 2022.06.14 |
| [HTML] IMG(사진),Video, URL 삽입 방법 (0) | 2022.06.14 |
| [HTML] 웹(Web) (0) | 2022.06.14 |