글자 스타일
| 속성 | 속성 값 | 의미 |
| text-align | left, center, right | 글자 정렬 |
| line-height | 150%, 180%, 200% 등 | 줄 간격 |
| text-decoration | underline, none | 글자 장식 |
| font-family | 맑은고딕, 돋음,바탕 등 | 글자 폰트 |
| font-size | 16px, 20pc, 30px 등 | 글자 크기 |
| font-weight | bold, normal 등 | 글자 두께 |
| font-style | italic | 이탤릭체 |
| text-shadow | 3px 3px 5px #444444 | 글자 그림자 색상 |
font-family 속성은 글자의 폰트를 설정하는데 맑은 고딕, 돋움, 굴림, 바탕 등 컴퓨터에 내장된 글꼴만 사용할 수 있다.
이런 기본 포트 이외의 폰트를 사용하려면 구글 폰트 사이트 등에서 제공하는 웹 폰트를 사용하면 된다.
font-size는 웹 페이지에서 글자 크기를 설정하는데 font-size 25px는 글자 크기를 25픽셀로 지정한다. <h1>~<h6> 태그가 기본적으로 제공하는 글자 크기 이외의 크기를 사용한다면 font-size 속성을 사용하면 된다. font-size 속성에서 px(픽셀) 이외에 em도 종종 사용되는데 em은 M 글자의 상대적 크기를 나타내는 단위로 휴대폰이나 태블릿 등 다양한 기기에 웹 페이지를 표시하는 반응형 웹에서 많이 사용된다.
웹 폰트는 웹 사이트에서 제공하는 폰트를 말한다. 앞에서 font-family 속성으로 설정할 수 있는 폰트는 기본적으로 사용자의 컴퓨터에 설치되어 있는 것만 가능하다고 했는데 구굴 폰트와 같이 인터넷상에서 제공되는 온라인 폰트를 사용하면 기본 폰트 외에 다양한 폰트를 사용할 수 있다.
웹 브라우저에서 http://fonts.google.com으로 가서>특정 폰트를 하나 선택한 다음>폰트 세부 설정 화면에 나오는 우측의 + Select this style 버튼을 클릭하고>Embed 탭 버튼을 클릭하면 웹 폰트 이용 안내 화면이 뜨므로 읽어보면 된다.
참고로 HTML과 CSS에서 사용되는 ‘ ’와 “ ”에는 차이가 없어서 둘 중 어느 것을 사용해도 되지만 가능한 한 하나로 통일하는 것이 좋다.
하지만 “ ” 안에 ‘ ’이 들어가는 수가 있으므로 style=“font-family: ‘맑은고딕’; ” OR style='font-family: “맑은고딕”; '식으로 해주어야 한다.

<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&family=Noto+ Sans+KR:wght@300&family=Roboto:ital,wght@1,100&display=swap" rel="stylesheet">
<style>
body { font-family: 'Noto Sans KR'; }
</style>
</head>
<body>
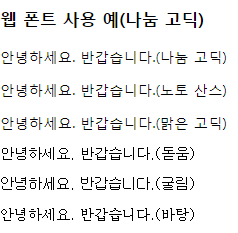
<h3>웹 폰트 사용 예(나눔 고딕)</h3>
<p>안녕하세요. 반갑습니다.(나눔 고딕)</p>
<p style="font-family: 'Noto Sans KR';">안녕하세요. 반갑습니다.(노토 산스)</p>
<!-- 이 부분만 인터넷에서 가져온 글꼴-->
<p style="font-family: '맑은고딕';">안녕하세요. 반갑습니다.(맑은 고딕)</p>
<p style="font-family: '돋움';">안녕하세요. 반갑습니다.(돋움)</p>
<p style="font-family: '굴림';">안녕하세요. 반갑습니다.(굴림)</p>
<p style="font-family: '바탕';">안녕하세요. 반갑습니다.(바탕)</p>
<!-- 이 네 부분은 내장된 글꼴-->
</body>
</html>

<...생략>
<style>
body {
font-family: '맑은고딕'; /* 전체 폰트 설정 */
color : #444444; /* 전체 글자 색상 : 짙은 회색; */
}
h1 {
font-size: 25px; /* 글자 크기 */
}
h3 {
font-style: italic; /* 이탤릭체 */
color : green; /* 글자 색상 : 초록색; */
text-decoration : underline; /* 밑줄 */
}
span {
font-weight : bold; /* 볼드체 */
color: black; /* 검정색 색상코드 */
}
</style>
</head>
<body>
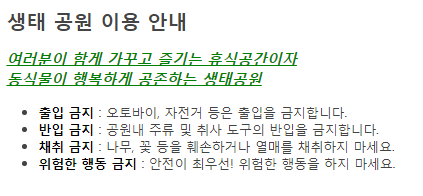
<h1>생태 공원 이용 안내</h1>
<h3>여러분이 함게 가꾸고 즐기는 휴식공간이자<br>
동식물이 행복하게 공존하는 생태공원</h3>
<ul>
<li><span>출입 금지</span> : 오토바이, 자전거 등은 출입을 금지합니다.</li>
<li><span>반입 금지</span> : 공원내 주류 및 취사 도구의 반입을 금지합니다.</li>
<li><span>채취 금지</span> : 나무, 꽃 등을 훼손하거나 열매를 채취하지 마세요. </li>
<li><span>위험한 행동 금지</span> : 안전이 최우선! 위험한 행동을 하지 마세요.</li>
</ul>
</body>
</html>
<style>
body { font-family: "Nanum Gothic"; /* 전체 폰트 : 나눔 고딕(웹 폰트) */
background-color: #eeeeee; /* 전체 배경 색상 : 옅은 회색 */
}
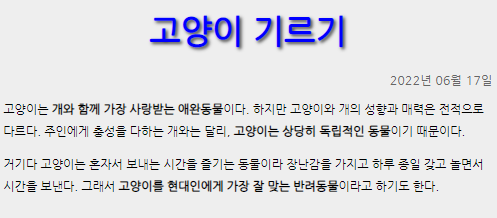
h1 { text-align: center; /* 글자 정렬 : 중앙; */
font-size: 50px; /* 글자 크기 */
text-shadow: 3px 3px 5px #444444; /* 글자 그림자 */
color: blue; /* 글자 색상 : 파란색*/
}
h3 { color: #666666; /* 글자 색상 짙은 회색*/
text-align: right; /* 글자 정렬 우측; */
font-weight: normal; /* 보통 굵기 */
}
p { line-height: 180%; /* 줄 간격 */
font-size: 18px; /* 글자 크기 */
}
span { font-weight: bold; /* 볼드체 */
}
</style>'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [CSS] CSS 활용 (IMG,TABLE), Display, list 꾸미기 (0) | 2022.06.20 |
|---|---|
| [CSS] 선택자(Selector)종류와 사용법 (0) | 2022.06.17 |
| [CSS] 박스 모델 꾸미기 (0) | 2022.06.17 |
| [CSS] 링크 속성 (0) | 2022.06.16 |
| [CSS] CSS(Cascadion Style Sheets), 배경화면, 글씨 색상설정 (0) | 2022.06.16 |