CSS 선택자(Selector)
CSS꾸미는 영역을 선택하는 역할을 한다. 선택자 중에서 일반적으로 널리 사용되는 것은 전체 선택자, 태그 선택자, 그룹 선택자, 아이디 선택자, 클래스 선택자, 하위 선택자이다.
선택자
CSS 선택자는 CSS로 꾸미고자 하는 HTML 영역을 선택하는데 사용된다.
앞에서의 CSS 실급에서는 HTML 태그 이름을 선택자로 사용했었는데 이를 태그 선택자()라고 부른다.
선택자 {} 식으로 사용된다.
선택자는 CSS 구조에서 제일 앞에 위치하며 CSS로 꾸밀 HTML 영역을 선택한다. 이렇게 선택된 영역은 선택자에 의해서 지정된 CSS 명령들이 적용된다.
| 기호 | 의미 | 설명 |
| * | 전체 선택자 | HTML 요소 전체 선택 |
| p | 태그 선택자 | 문단<P> 태그의 영역 선택 |
| p, h3 | 그룹 선택자 | 문단 태그와 제목 <h3> 태그의 영역 선택 |
| #title | 아이디 선택자 | 아이디 title로 지정된 영역 선택 |
| .red_bold | 클래스 선택자 | 클래스 red_bold로 지정된 영역 선택 |
| div p | 하위 선택자 | <div>태그 하위의 모든 문단<p>태그 영역 선택 |
전체 선택자
HTML 문서 전체를 대상으로 적용하는데, ( * )로 기술한다.
그룹 선택자
그룹 선택자는 여러 선택자를 그룹으로 묶어서 표현하는데 각 선택자를 콤마( , ) 로 나열해서 선택자1, 선택자2, ... 한다.
하지만 그룹 선택자에 속해 있어도 별도로 (개별) 선택자로 지정할 수도 있다.

<..생략>
<style>
h2,h3 { text-align : center; } /* h2와 h3 에 공통으로 적용 : 그룹 선택자*/
p, ul { font-size : 17px ; } /* p와 ul에 공통으로 적용 : 그룹 선택자 */
p { line-height : 150% ; } /* 별도로 선택자 p에만 적용시키는 줄간격*/
</style>
</head>
<body>
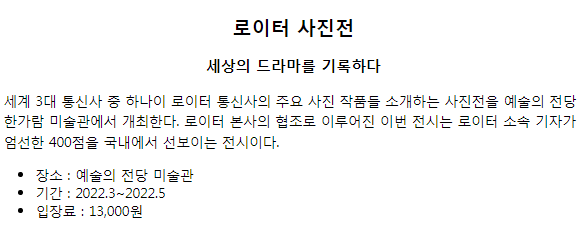
<h2>로이터 사진전</h2>
<h3>세상의 드라마를 기록하다</h3>
<p>세계 3대 통신사 중 하나이 로이터 통신사의 주요 사진 작품들 소개하는 사진전을 예술의 전당
한가람 미술관에서 개최한다. 로이터 본사의 협조로 이루어진 이번 전시는 로이터 소속 기자가 엄선한
400점을 국내에서 선보이는 전시이다. </p>
<ul>
<li>장소 : 예술의 전당 미술관</li>
<li>기간 : 2022.3~2022.5</li>
<li>입장료 : 13,000원</li>
</ul>
<..생략>
아이디 선택자
아이디 선택자는 웹 페이지에서 특정 영역 하나를 선택해서 css로 꾸밀 때 사용되는데 샵( # 선택자명)으로 기술한다.
아이디는 홈 페이지 가입과 같이 유일 무이한 하나의 영역을 선택 할 때 사용된다.

<..생략>
<style>
#intro { width:120px; background-color:green; color:white;
padding:10px 20px; box-shadow:3px 3px 10px #888888; }
/* 10px : 희미한정도 */
#p1 { line-height:150%; }
#p2 { border:solid 5px #cccccc; padding:20px; line-height:300%; }
</style>
</head>
<body>
<h3 id="intro">테마가든 안내</h3>
<!-- 아이디 선택자는 '#아이디_명'으로 지정해주고, 이 설정이 적용되는 <body>부분에서는
'id="아이디_명'으로 지시한다. -->
<p id="p1">복잡한 도심에서 여유로운 휴식을 즐길 수 있는 나만의 공간, 따뜻한 시골 고향의 정서를 듬뿍 담은 유실수로 조성된 고향정원, 동물의 보금자리로 조성된 어린이 동물원을 관람할 수 있는 테마가든에서 사랑하는 연인과 가족, 친구와 멋진 추억을 만들어 보세요.</p>
<h3>관람 안내</h3>
<p id="p2">- 이용료 : 무료 입장<br>
- 볼거리 : 장미 축제, 주제 정원, 이벤트 정원, 동물과 놀아주기<br>
- 이용시간 : 10:00 ~ 17:00</p>
<..생략>
클래스 선택자
개별 선택자에 대한 그룹 선택자가 있듯이, 아이디 선택자가 하나의 특정 영역을 선택하는데 비해서
여러 군데 영역을 선택하게 하는 것이 클래식 선택자 이다.
클래스 선택자는 웹 페이지에서 두 군데 이상의 특정 영역을 선택해서 css 꾸밀 때 사용된다.
클래스 선택자는 마침표( . 선택자_명)으로 시작된다.

<..생략>
<style>
.green_bold {color : green ; font-weight : bold ; }
.red_underline{ color : red ; text-decoration : underline ; }
p { line-height : 180% }
</style>
</head>
<body>
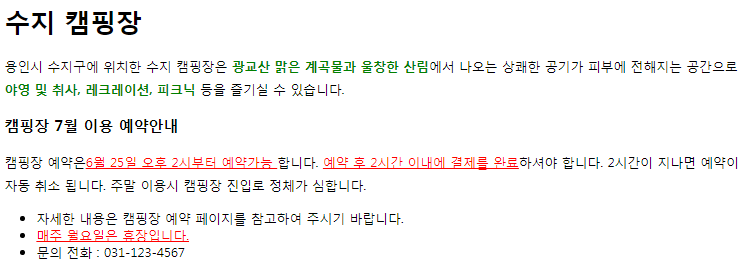
<h1>수지 캠핑장</h1>
<p>용인시 수지구에 위치한 수지 캠핑장은 <span class="green_bold">광교산 맑은 계곡물과 울창한
산림</span>에서 나오는 상쾌한 공기가 피부에 전해지는 공간으로 <span class="green_bold">야영 및 취사, 레크레이션,
피크닉</span> 등을 즐기실 수 있습니다.
</p>
<h3>캠핑장 7월 이용 예약안내</h3>
<p>캠핑장 예약은<span class="red_underline">6월 25일 오후 2시부터 예약가능 </span>합니다.
<span class="red_underline">예약 후 2시간 이내에 결제를 완료</span>하셔야 합니다.
2시간이 지나면 예약이 자동 취소 됩니다.
주말 이용시 캠핑장 진입로 정체가 심합니다.</p>
<ul>
<li>자세한 내용은 캠핑장 예약 페이지를 참고하여 주시기 바랍니다.</li>
<li><span class="red_underline">매주 월요일은 휴장입니다.</span></li>
<li>문의 전화 : 031-123-4567</li>
</ul>
<..생략>
하위 선택자
하위 선택자는 특정 요소의 하위에 있는 요소들을 선택한다. 하위 선택자를 사용하면 HTML 태그의 선택자 개수를 상당 수 줄일 수 있어서 CSS 코드가 간결해지고 가독성이 좋아진다. ' #id_선택자 선택자 ' 로 기술한다.
**** <body>에서 <div> 영역, <p> 문단, <span> 어구의 순으로 크기가 있다.

<..생략>
<style>
#main h3 { border-left : solid 8px orange; padding-left:20px ; }
#main p {line-height : 180% ; }
#main span{ font-weight : bold ; }
#intro { border:solid 1px green; padding : 20px;
margin-top : 30px; border-radius:15px; }
#intro h3{ border-bottom : dotted 1px #cccccc;
padding-bottom : 5px; }
#intro span { font - weight:bold; color:red; }
</style>
</head>
<body>
<div id="main">
<h3>봄 빛 식물원</h3>
<p>봄 빛 식물원은 울창한 숲으로 둘러쌓인 <span>삼각간 자락에 위치</span>하고 있으며,
2,000종의 다양한 식물이 전시되고 있습니다.</p>
</div>
<div id="intro">
<h3>식물원 관람 안내</h3>
<p>- 방문 1일전 날까지 인터넷으로 예약해야 합니다.<br>
- 입장료 : 10,000원<br>
- 동절기인 <span>12월 1일부터는 15:00에 폐장</span>합니다.</p>
<h3>식물원 이용시간</h3>
<p>- 야외식물원 : 9:00 ~19:00<br>
- 온실 식물원 : 9:00 ~19:00<br>
- 문의 전화 : 031-123-1234<br>
※<span>일과시간 외에는 홈페이지 게시판에 문의</span>해 주세요.</p>
</div>
<..생략>
<..생략>
<style>
#span1 { color:orange;
font-size : 25px;}
#span2 { color:orange;
font-weight:bold;
}
p {background-color:#0f6878;
padding:10px 10px 10px 10px;
line-height:180%;
color : white;
font-size:15px;}
</style>
</head>
<body>
<IMG SRC = "book_mockup.png" width=50%>
<h5><span id="span1">01</span> 누구를 위한 책인가?</h5>
<p>
- <span id="span2">프로그래밍 입문</span>을 원하는 분 <br>
- C++ 언어는 익숙한 데 파이썬은 처음인 분<br>
- 대학 및 교육 기관에서 파이썬을 강의하려는 분<br></p>
<h5><span id="span1">02</span> 이 책의 특징</h5>
<p>
- 재미있고 <span id ="span2">다양한 실습 예제</span><br>
- YOUTUBE 동영상 콘텐츠 제공<br>
- 다양한 난이도의 연습문제 다수 제공<br></p>
<..생략>'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [CSS] 회원가입, 로그인폼 만들기 (0) | 2022.06.21 |
|---|---|
| [CSS] CSS 활용 (IMG,TABLE), Display, list 꾸미기 (0) | 2022.06.20 |
| [CSS] 박스 모델 꾸미기 (0) | 2022.06.17 |
| [CSS] 글자 스타일 (0) | 2022.06.16 |
| [CSS] 링크 속성 (0) | 2022.06.16 |