728x90
박스 모델이란?
웹 페이지의 모든 HTML 요소는 박스 형태를 갖는다. 박스 모델은 HTML 요소들을 꾸미고 화면에 비치하는 기본 기능을 제공한다.
| 박스 모델의 구성 | 속성 값 | 설명 |
| Margin | : _px (픽셀) | 경계선과 다른 외부 요소와의 간격 |
| Border |
: solid, dashed,dotted,groove |
경계선 실선 |
| - radius : _px, box-shadow(_px _px _px) | 모서리 종류 | |
| Padding | : _px (픽셀) | 경계선과 HTML 내부 요소의 간격 |

<..생략>
h5 {
margin : 50px;
border : solid 10px green;
padding : 20px;
}
h4 {
margin : 50px;
border : dashed 30px green;
padding : 80px;
}
</style>
</head>
<body>
<h5>웹 페이지에 있는 모든 HTML 요소는 사각형 형태를 가지는 박스이다.</h5>
<h4>웹 페이지에 있는 모든 HTML 요소는 사각형 형태를 가지는 박스이다.</h4>
<..생략>
<..생략>
<style>
h3 { width:130px;} /* html의 너비 */
</style>
</head>
<body>
<h3 style="border-top : solid 3px black;">박스 모델</h3>
<h3 style="border-bottom : dotted 7px skyblue;">박스 모델</h3>
<h3 style="border-left : dashed 3px pink;">박스 모델</h3>
<h3 style="border-right : double 3px grey;">박스 모델</h3>
<h3 style="border : groove 10px gold;">박스 모델</h3>
<..생략>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
* { margin : 0 ; } /* *은 모든 선택자, 따라서 body의 모든 마진은 0으로 초기화 */
h3 {margin : 150px 50px 80px 140px; } /* top right bottom left 순*/
p { margin : 50px 40px; } /** first two elements appliy to top and bottom,
second two elements to left and right./
</style>
</head>
<body>
<h3>박스 모델이란?</h3>
<p>웹 페이지에 있는 모든 HTML 요소는 사각형 형태를 가지는 박스로 생각할 수 있다.
CSS에서는 이러한 박스를 기반으로 하여 요소에 경계선을 그릴 수 있으며 여백을 조정하여 요소를 화면에 배치할 수 있게 한다.</p>
</body>
</html>
=> * { margin : 0 ; } 은 마진의 초기화인데 별도로 마진을 설정하지 않아도 기본적으로 기본 마진을 적용한다.
하지만 정확하게 비치하고자 할 때에는 오히려 기본 마진이 방해되기도 하므로 이렇게 초기화해두는 것이 좋다.
*의 마진을 0으로 하면 어느 마진과도 경쟁되지 않으므로 무시되지만 초기화 목적으로 설정해 주는 것이 좋다.

<..생략>
<style>
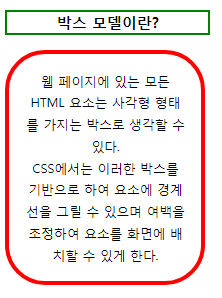
h3 { text-align:center; border : solid 3px green; width:250px}
p { text-align:center; line-height:170%; padding:20px; border : solid 5px red;
border-radius : 50px; width:200px }
<!--line-height 줄간격-->
</style>
</head>
<body>
<h3>박스 모델이란?</h3>
<p>웹 페이지에 있는 모든 HTML 요소는
사각형 형태를 가지는 박스로 생각할 수 있다.<br>
CSS에서는 이러한 박스를 기반으로 하여 요소에 경계선을 그릴 수 있으며 여백을 조정하여
요소를 화면에 배치할 수 있게 한다.</p>
<..생략>

<..생략>
<style>
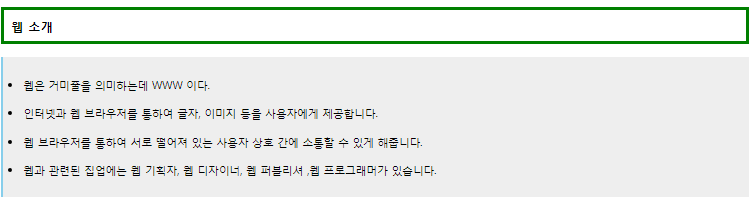
h3 {
left-margin : 50px;
border : solid 5px green;
padding : 10px; }
ul {
padding : 10px 10px 10px 10px;
background-color:#eeeeee;
border-left : solid 3px ; border-color:skyblue; }
li { margin : 20px 20px }
</style>
<..생략>'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [CSS] CSS 활용 (IMG,TABLE), Display, list 꾸미기 (0) | 2022.06.20 |
|---|---|
| [CSS] 선택자(Selector)종류와 사용법 (0) | 2022.06.17 |
| [CSS] 글자 스타일 (0) | 2022.06.16 |
| [CSS] 링크 속성 (0) | 2022.06.16 |
| [CSS] CSS(Cascadion Style Sheets), 배경화면, 글씨 색상설정 (0) | 2022.06.16 |