CSS란?
CSS는 HTML을 보좌하여 웹 페이지를 디자인적으로 꾸미고 페이지의 요소를 화면에 배치하는 역할을 한다.
CSS는 기본 구조를 가지고 있으며, HTML에 문서를 삽입하는 세 가지 방법, 웹에서 사용되는 RGB 색상의 사용법,
글자 스타일 지정 방법, 글자에 그림자를 넣는 방법 등이 포함된다.
CSS가 나오기 전에는 HTML로 디자인적인 요소들도 만들어 쓰게 했는데 본연의 HTML이 변색되었기 때문에 웹 표준 국제기구인 W3C.에서 1996년 웹의 뼈대를 담당하고 디자인적 요소는 CSS 사용도록 규제했다.
CSS의 기본 구조
- CSS는 HTML 속에 <STYLE> ~ </STYLE>태그 내의 <HEADER> ~ </HEADER>속에 들어간다.
- h2나 p와 같은 것을 css에서는 선택자로 부르는데 이 선택자는 css가 적용되는 영역을 지정해서 선택된 영역에 해당 css 속성과 값을 적용시킨다.
- css 속성은 키:값 으로 설정한다.
- font-family, color 등의 키를 사용한다.
- 주석문은 /* ~ */ 으로 표시한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="mystyle.css"> <!--외부 css파일 삽입-->
<style> <!-- <style> 태그 사용-->
h1 { <!-- 글머리 h2의 속성을 { } 안에 기술, 선택자-->
font-family : "바탕"; <!-- '키 : 값' , 문장 끝에는 ; -->
color:red;
}
</style>
</head>
<body>
<h1>고양이</h1>
<h3>개요</h3>
<p style="color:blue;">표유류 식육목 고양이과에 속하는 대표적인 동물이다.</p> <!-- <style> 태그 사용
<h3>상세</h3>
<p style="color:green";>현존하는 모든 고양이과 동물들은 대략 1,5000만년전에 하나의 조상으로부터 갈라져 나온 것으로추정된다.</p>
</body>
</html>
웹 색상
웹에서는 빨간색(R), 초록색(G), 그리고 파란색 (B) 을 혼합해서 색을 만드는 RGB색상을 사용한다.
- 배경색은 background-color : blue
- 글자색은 color: yellow
- 색상코드
- 글자 스타일 : 글자 정렬, 줄 간격 조절, 폰트 크기 설정, 글자 크기 변경, 그림자 넣기 등이 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
body { background-color : gray; }
h3 {color : white; }
p { background-color : white; }
</style>
</head>
<body>
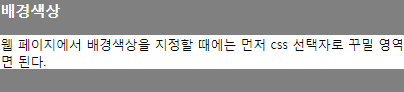
<h3>배경색상</h3>
<p>웹 페이지에서 배경색상을 지정할 때에는 먼저 css 선택자로 꾸밀 영역을 선택하고 background-color 속성 키에 값을 지정하면 된다.</p>
</body>
</html>
<span> 태그
<span> 태그를 사용해서 각각의 글자를 분리해서 색상을 적용시킬 수 있다.
color에는 red, green, black, white, grey, skyblue, purple, yellow, orange, pink 색상 등이 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
body { background-color : gold; }
h3 { font-family : "맑은고딕" ;
color : black; }
</style>
</head>
<body>
<h3>글자색상</h3>
<p>
<span style="color:green">초록색</span>
<span style="color:red">빨간색</span>
<span style="color:blue">파란색</span>
<span style="color:black">검정색</span>
<span style="color:white">하얀색</span>
<span style="color:skyblue">하늘색</span>
<span style="color:purple">보라색</span>
<span style="color:yellow">노란색</span>
<span style="color:orange">주황색</span>
<span style="color:pink">분홍색</span>
</p>
</body>
</html>색상 코드
색상_이름 외에도 색상_코드를 사용할 수 있는데 웹에서 24비트 트루컬러를 지원할 수 있다. 색상_코드는 16진수로 표현하는데
분홍색은 #da70d6이다. 이것은 RED와 GREEN, 그리고 BLUE가 각각 어느 비율로 섞여야 분홍색이 나올 수 있는지를 나타낸다.
여기서 da는 Red의 성분으로 16진수로 표현되는(16진수로 d(13)과 a(10)이다) 색상이다. da를 10진수로 바꾸면 13x16^1+10x16^0=218
어서 해당 색상에 빨간색 성분이 218 정도라는 의미이다. 각 RGB는 2^8인 256(0~255) 등급을 가진다. R0이면 Red가 전혀 없는 것이고,
R255는 perfect Red가 된다. 10진수 0~255는 16진수로 00~FF이다. 나머지 70은 Green의 성분, d6은 Blue의 성분이다.
=>색상_코드는 PhotoShop의 Color Picker에서 보면 된다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
body { font-size: 15px;
background-color : gold; }
h3 { font-family : "맑은고딕" ;
color : blank; }
</style>
</head>
<body>
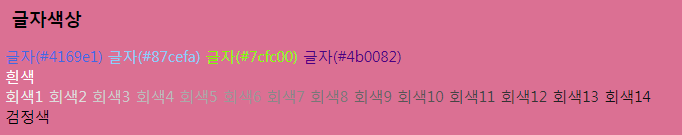
<h3> 글자색상</h3>
<p>
<span style="color:#4169e1;">글자(#4169e1)</span>
<span style="color:#87cefa;">글자(#87cefa)</span>
<span style="color:#7cfc00;">글자(#7cfc00)</span>
<span style="color:#4b0082;">글자(#4b0082)</span><br>
<span style="color:#ffffff;">흰색</span><br>
<span style="color:#eeeeee;">회색1</span>
<span style="color:#dddddd;">회색2</span>
<span style="color:#cccccc;">회색3</span>
<span style="color:#bbbbbb;">회색4</span>
<span style="color:#aaaaaa;">회색5</span>
<span style="color:#999999;">회색6</span>
<span style="color:#888888;">회색7</span>
<span style="color:#777777;">회색8</span>
<span style="color:#666666;">회색9</span>
<span style="color:#555555;">회색10</span>
<span style="color:#444444;">회색11</span>
<span style="color:#333333;">회색12</span>
<span style="color:#222222;">회색13</span>
<span style="color:#111111;">회색14</span><br>
<span style="color:#000000;">검정색</span>
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 { color:purple; text-shadow:3px 3px 10px #666666; }
/* 우측 그림자 길이, 하단 그림자 길이, 흐린 정도, 그림자 색상(회식) */
</style>
</head>
<body>
<h1>보라색 그림자 글씨</h1>
<p></p>
</body>
</html>
'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [CSS] CSS 활용 (IMG,TABLE), Display, list 꾸미기 (0) | 2022.06.20 |
|---|---|
| [CSS] 선택자(Selector)종류와 사용법 (0) | 2022.06.17 |
| [CSS] 박스 모델 꾸미기 (0) | 2022.06.17 |
| [CSS] 글자 스타일 (0) | 2022.06.16 |
| [CSS] 링크 속성 (0) | 2022.06.16 |