728x90
디스플레이 속성(Display)
디스플레이 속성을 사용하면 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있다. 주로 웹 문서의 네비게이션을 만들면서 메뉴 항목을 가로로 배치할 때 많이 사용하고, 이미지를 표 형태로 배치 할 수 있다.
| block | 인라인 레벨 요소를 블록 레벨 요소로 만든다. |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 만든다. |
| inline-block | 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며 마진과 패딩을 지정할 수 있다. |
| none | 해당 요소를 화면에 표시하지 않는다. |
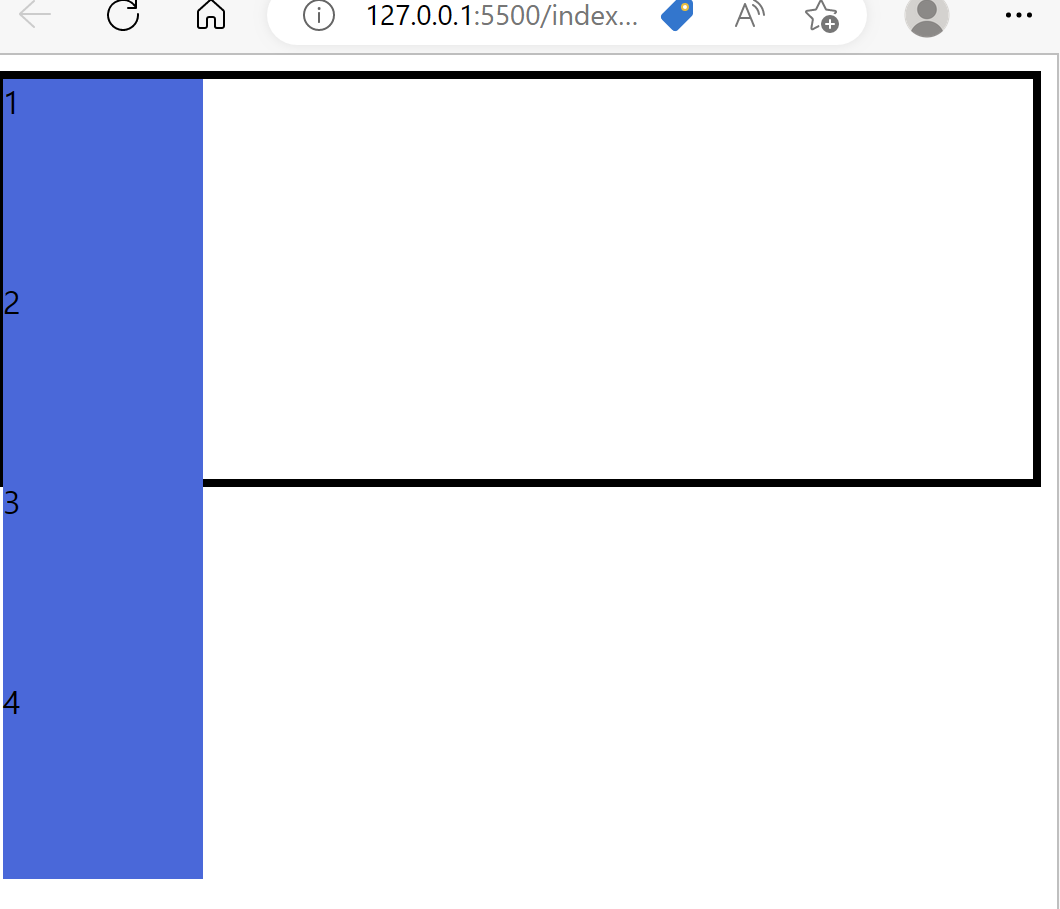
flex 속성


.container {
height: 200px;
border: 4px solid black;
display: flex; /*수평정렬*/
}
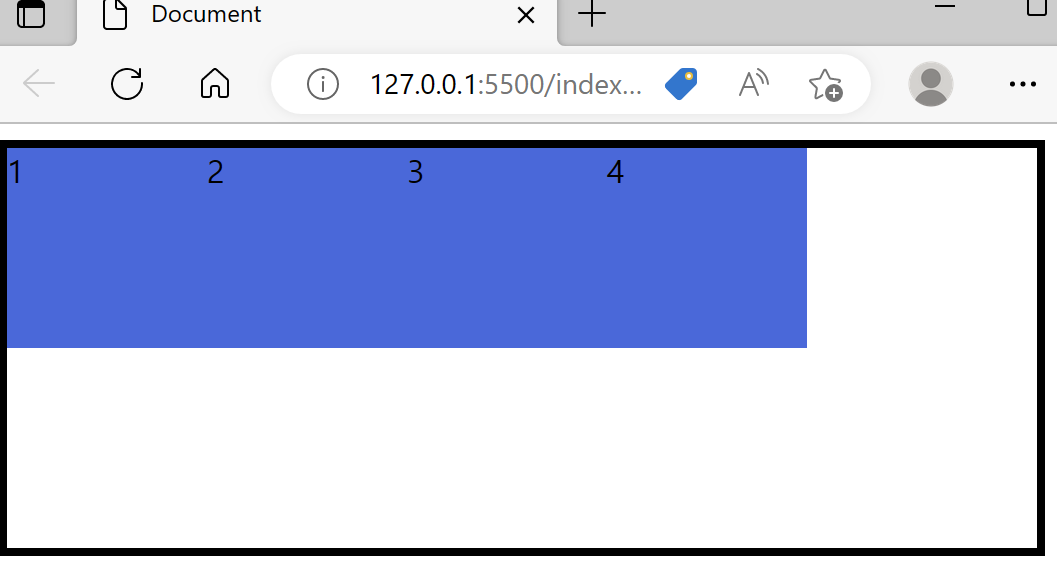
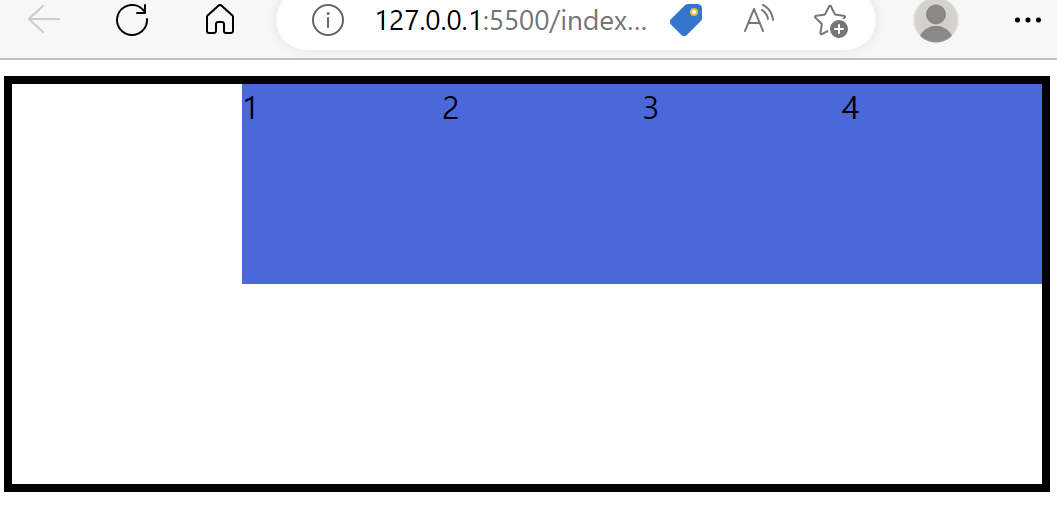
justify-content 속성 - 수평으로 정렬


justify-content: center;
justify-content: start;
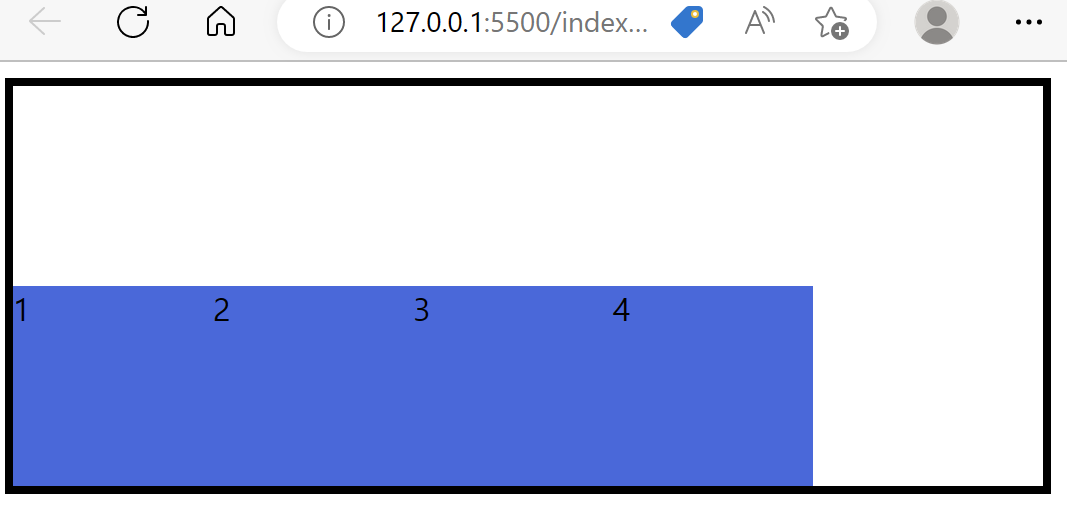
align-items 속성 - 수직으로 정렬


align-items: center;
align-items: end;

.container {
height: 200px;
border: 4px solid black;
display: flex;
justify-content: start;
align-items: start;
gap: 10px; /* 블럭 사이에 여백 주는 속성 */
}
.container .item {
width: 100px;
height: 100px;
background-color: royalblue;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 30px;
}'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [CSS] transform / transition 속성을 이용해 상자모양 변형하기 (0) | 2023.04.27 |
|---|---|
| [CSS] 플렉서블 박스(Flexable Box) (0) | 2022.06.24 |
| [HTML/CSS] 반응형 웹 폰트/기술 (0) | 2022.06.24 |
| [HTML/CSS] 반응형 웹/디자인 , 뷰 포트(View Port), 그리드 (0) | 2022.06.23 |
| [CSS] 레이아웃 배치 설정 (float, clear 설정) (0) | 2022.06.21 |