728x90
웹 페이지 레이아웃
웹 페이지를 제작할 때 먼저 구획을 나누어 몇 개의 큰 박스를 화면에 배치한 다음 각 박스 안에서 세부적인 내용에 관한 요소들의 배치가 이뤄진다.
이와 같이 웹 페이지의 전체적인 윤곽을 잡는 작업을 웹 페이지 레이아웃(Layout)이라고 한다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#wrap { width:800px; margin:0 auto; }
#header { height:60px; background-color:#dddddd; }
#sidebar { width:200px; height:300px; float:left; background-color:orange; }
#section { width:600px; height:300px; float:right; background-color:skyblue; }
#footer { clear:both; height:60px; background-color: #dddddd; }
#header, #sidebar, #section, #footer { font-size:20px; text-align:center; padding-top:30px; }
</style>
</head>
<body>
<div id="wrap">
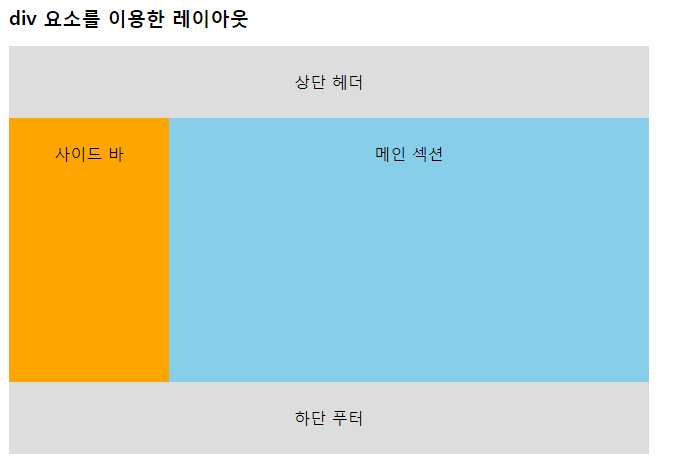
<h2>div 요소를 이용한 레이아웃</h2>
<div id="header">
상단 헤더
</div>
<div id="sidebar">
사이드 바
</div>
<div id="section">
메인 섹션
</div>
<div id="footer">
하단 푸터
</div>
</div>
</body>
</html>
박스의 중앙 배치

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#box1, #box2, #box3 { width : 400px; margin:0 auto; border:solid 3px red; padding20px;}
#box2 { text-align : right; }
#box3 { text-align : center; }
</style>
</head>
<body>
<div id="box1">
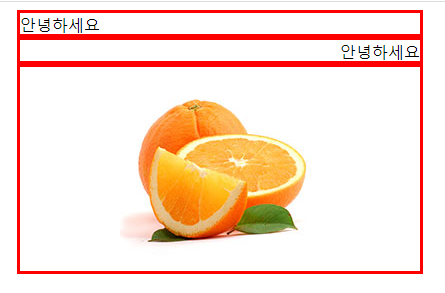
안녕하세요
</div>
<div id="box2">
안녕하세요
</div>
<div id="box3">
<img src="orange.jpg">
</div>
</body>
</html>float 요소 이용
CSS의 float 속성을 이용하면 웹 페이지 요소를 임의로 창의 좌측 또는 우측에 배치할 수 있다.

<..생략>
<style>
div{ width: 100px; height: 50px; margin: 10px; color: white; text-align: center; }
#a, #b { background-color: green; }
#c { float: right; background-color: red; }
#d { float: left; background-color: blue; }
</style>
</head>
<body>
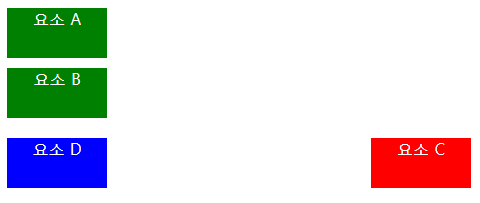
<div id="a">요소 A</div>
<div id="b">요소 B</div>
<div id="c">요소 C</div>
<div id="d">요소 D</div>
<..생략>clear 속성
CSS의 float 속성은 요소를 임의로(float) 창의 좌측이나 우측에 배치하는데 하나의 요소에 float 속성이 적용되면 그 다음에 오는 요소들도 계속해서 float 속성의 영향을 받게 된다. float 속성이 적용된 요소 다음에 오는 요소를 float 속성의 영향을 받지 않고 새로운 줄에 배치할때 사용한다.
| 속성 값 | 의미 |
| clear : left | 이전의 float : left 값을 해제 |
| clear : right | 이전의 float : right 값을 해제 |
| clear : both | 이전의 float : left 와 float : right 을 모두 해제 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div {float:left;}
</style>
</head>
<body>
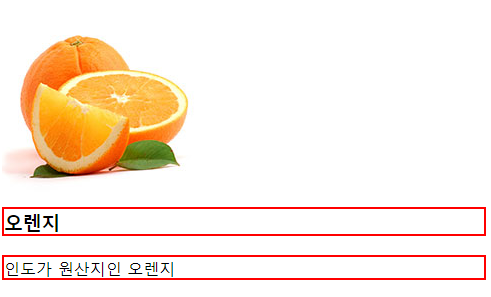
<div><img src="orange.jpg"></div>
<h3 style="border:solid 2px red;">오렌지</h3>
<p style="border:solid 2px red;">인도가 원산지인 오렌지</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div {float:left;}
h3{ clear: left; }
</style>
</head>
<body>
<div><img src="orange.jpg"></div>
<h3 style="border:solid 2px red;">오렌지</h3>
<p style="border:solid 2px red;">인도가 원산지인 오렌지</p>
</body>
</html>
'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [HTML/CSS] 반응형 웹 폰트/기술 (0) | 2022.06.24 |
|---|---|
| [HTML/CSS] 반응형 웹/디자인 , 뷰 포트(View Port), 그리드 (0) | 2022.06.23 |
| [CSS] 회원가입, 로그인폼 만들기 (0) | 2022.06.21 |
| [CSS] CSS 활용 (IMG,TABLE), Display, list 꾸미기 (0) | 2022.06.20 |
| [CSS] 선택자(Selector)종류와 사용법 (0) | 2022.06.17 |