반응형 웹 폰트란?
일반적인 웹 페이지에서는 fontsize 속성을 이용해서 픽셀 단위로 글자 크기를 설정한다. 이 px 단위는 모니터 해상도를 기준으로 하기 때문에 스마트 폰 등 다양한 기기를 고려해야 하는 반응형 웹에서 글자 크기를 설정하기에 적합하지 않다. 실제로 px 단위로 각종 기기에 모두 적합한 글자 크기를 지정하기는 불가능하다고 볼 수 있다. 이런 문제를 해결하기 위해서 반응형 웹에서는 px 단위 대신 상위 요소에서의 설정이 하위요소에게 영향을 끼치는 상속의 개념이 있는 em또는 상속의 개념이 없는 rem 단위를 많이 사용한다.
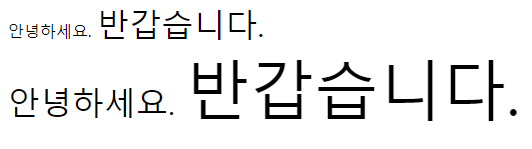
=> em 단위는 영문자 M의 너비를 1em으로 계산해서 이에 대한 상대적 크기로 글자 크기를 계산한다.
em 활용

<..생략>
<style>
#a {font-size: 1em;}
#a span {font-size: 2em;} /* 2em */
#b {font-size: 2em;}
#b span {font-size: 2em;} /* 4em */
</style>
<..생략>
rem이란?
em 단위의 상속이 작업 시 편리함을 줄 수도 있지만 하나의 웹 페이지에서 다양한 글자 크기를 사용하려면 em을 잘 생각하면서 설정해야 하기 때문에 번거로울 수 있다. 이때 rem 을 사용하면 부모요소에서 설정된 글자크기를 기준으로 하는 것이 아니라 브라우저의 기본글자 크기 16px 를 1rem으로 하는 상대적인 크기를 나타낸다. 따라서 rem에서는 상속의 개념이없다.

<..생략>
<style>
#a {font-size: 1rem;} /* 1rem */
#a span {font-size: 2rem;} /* 2rem */
#b {font-size: 2rem;} /* 2rem */
#b span {font-size: 2rem;} /* 2rem */
</style>
<..생략>
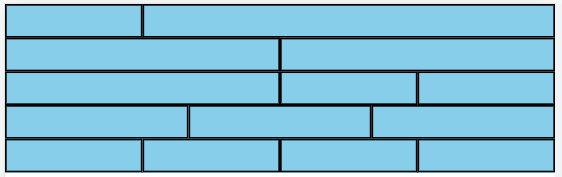
12열 - 그리그 시스템(12 Columns Grid System)
이 것은 반응현 웹에서 가장 많이 사용되는 대표적인 그리드 시스템이다. 12열-그리드 시스템을 이용하면 다양한 너비의 블록 요소를 쉽게 만들 수 있다. 12열 - 그리드에서 하나의 열의 너비는 100%/12해서 8.33%가 된다.
사용할대 col1,col3 ..으로 사용하면 된다
<div class="row">
<div class="col_3"> ....</div>
<div class="col_9"> ...,</div>
</div> 해서 두 열의 너비는 각각 25%와 75%가 된다. 사용할 때 col1, col3,...식으로 지정하면 자동으로 그 값이 할당된다.
선택자 [class*="col_"] 는 클래스 중에서 클래스_명에 문자열 "col_"를 포함한 모든 클래스 선택자로써 col1~ col12 이다.
또 다른 CSS 선택자 [attriobute*=value]형태도 있는데 이는 속성 값value 를 포함하는 모든 요소를 한번에 선택한다.
예를 들어서 a [href*="academy"] 는 <a> 태그의 속성 값에 "academy" 라는 문자열을 포함하고 있는 모든 요소를 선택한다.
| .col_1(width : 8.33%) | .col_2 (width : 16.66%) | .col_3 (width : 25%) |
| .col_4 (width : 33.33%) | .col_5 (width : 41.66%) | .col_6 (width : 50%) |
| .col_7 (width : 58.33%) | .col_8 (width : 66.66%) | .col_9 (width : 75%) |
| .col_10 (width : 83.33%) | .col_11 (width : 91.66%) | .col_12 (width : 100%) |

<style>
* { margin : 0; padding : 0; box-sizing : border-box; }
.col_1 { width : 8.33%; }
.col_2 { width : 16.66%; }
.col_3 { width : 25%; }
.col_4 { width : 33.33%; }
.col_5 { width : 41.66%; }
.col_6 { width : 50%; }
.col_7 { width : 58.33%; }
.col_8 { width : 66.66%; }
.col_9 { width : 75%; }
.col_10 { width : 83.33%; }
.col_11 { width : 91.66%; }
.col_12 { width : 100%; }
[class*="col_"] { float : left; padding : 15px; }
/* col_로 시작되는 클래스를 한번에 처리*/
.row { height : 60px; }
.row div { background-color : skyblue; border : solid 3px black; height : 100%; }
</style>

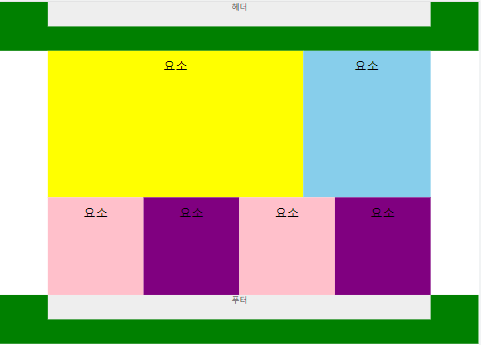
반응형 웹 기술이란?
반응형 웹 기술로 널리 사용되는 미디어 쿼리는 웹에 적속하는 기기의 브라우저의 해상도, 즉 뷰 포트의 크기에 반응하여 거기에 맞는 css를 적용시켜주는 기술이다. 이제 미디어 쿼리의 개념을 살펴보고 반응형 웹의 최신 기술인 플레서블(Flexible box) 박스를 알아보고, 플렉서블 박스에서 사용되는 css 속성을 알아본 뒤 이를 이용해서 상품 목록 페이지를 만들어 본다.
미디어 쿼리
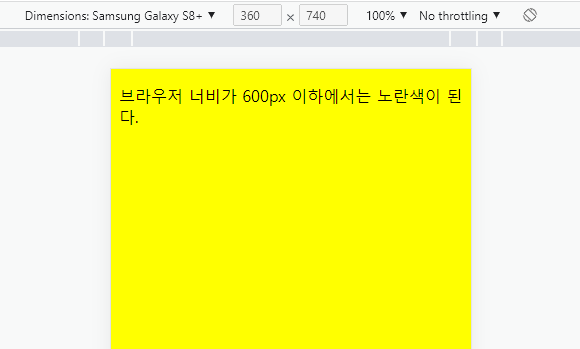
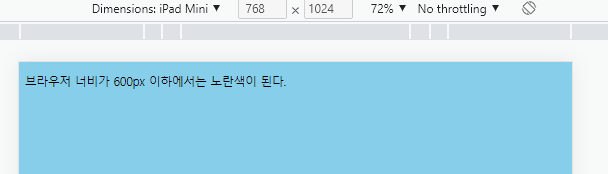
css의 미디어 쿼리(Media Queries)는 특정 미디어의 성능과 상황에 따라 특정한 css를 적용할 대 사용된다. 반응형 웹에서는 접속하는 기기(데스크 탑, 태블릿, 스마트 폰 등)를 판단하기 위해서 뷰 포트의 너비를 체크한다.
가변 이미지
반응형 웹에서는 뷰 포트의 크기에 따라 이미지의 크기도 가변적이어야 한다. 이미지를 가변적으로 만들기 위해서는 고정 크기의 px 대신
% 단위를 사용하면 된다. 이미지 크기를 100%로 하면 이미지가 부모 요소의 전체를 다 채우게 된다.
이미지의 너비
이미지의 너비를 100%로 설정하는 방법에는 'width :100%(이미지의 너비를 100%로 설정하면 브라우저의 스크롤 바로 뷰 포트의 너비를
늘리거나 줄여도 크기가 고정되어 뷰 포트의 크기와 무관하게 부모의 요소의 박스에 꽉 채워진다. 이렇게 하면 원본 이미지 사이즈보다 부모 요소의 박스가 더 큰 경우에는 이미지의 화질이 저하되어 보일 수 있다)'와 'max-width :100%(max-width : 100% 하면 최대 확대할 수 있는 너비가 원본 이미지의
너비이기 때문에 브라우저의 너비, 즉 뷰 포트의 너비가 원본 이미지 사이즈보타 클 경우에도 원본 이미지 이상으로 확대되지 않는다.)' 두 가지가 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div { border: solid 3px red;}
img { max-width: 100%;}
</style>
</head>
<body>
<div>
<img src="./img/image1.jpg">
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div { border: solid 3px red;}
img { width: 100%;}
</style>
</head>
<body>
<div>
<img src="./img/image1.jpg">
</div>
</body>
</html>'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [CSS] display - justify-content, align-items 속성알아보기 (0) | 2023.04.27 |
|---|---|
| [CSS] 플렉서블 박스(Flexable Box) (0) | 2022.06.24 |
| [HTML/CSS] 반응형 웹/디자인 , 뷰 포트(View Port), 그리드 (0) | 2022.06.23 |
| [CSS] 레이아웃 배치 설정 (float, clear 설정) (0) | 2022.06.21 |
| [CSS] 회원가입, 로그인폼 만들기 (0) | 2022.06.21 |