728x90

<..생략>
<style>
#col1 {width:80px;}
input{width: 150px; height: 25px;}
button {padding: 22px 22px; margin-left: 3px;}
</style>
</head>
<body>
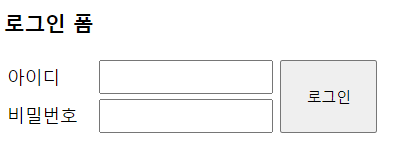
<h3>로그인 폼</h3>
<form>
<table>
<tr>
<td id="col1">아이디</td>
<td><input type="text"></td>
<td rowspan="2"><button>로그인</button></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password"></td>
</tr>
</table>
</form>
<..생략>
 login_form.html
0.00MB
login_form.html
0.00MB
 proj8-1.html
0.00MB
proj8-1.html
0.00MB
'일단 해보는 코딩 > CSS' 카테고리의 다른 글
| [HTML/CSS] 반응형 웹/디자인 , 뷰 포트(View Port), 그리드 (0) | 2022.06.23 |
|---|---|
| [CSS] 레이아웃 배치 설정 (float, clear 설정) (0) | 2022.06.21 |
| [CSS] CSS 활용 (IMG,TABLE), Display, list 꾸미기 (0) | 2022.06.20 |
| [CSS] 선택자(Selector)종류와 사용법 (0) | 2022.06.17 |
| [CSS] 박스 모델 꾸미기 (0) | 2022.06.17 |