728x90
Android를 -> Project 로 바꿔주기 ! 그래야 편하다 !

shift + F6 눌러서 이름 변경해주기 !! xml은 대문자가 들어갈 수 없다 !!



<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LinearActivity"
android:orientation="vertical">
<!--orientation : horizontal - 수평정렬
vertical - 수직정렬-->
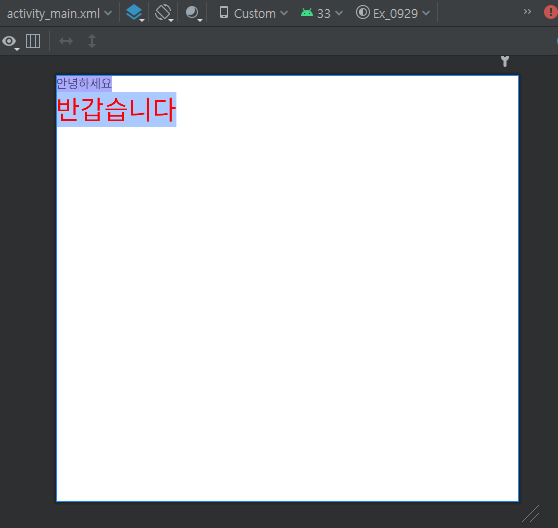
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요"
android:background="#aaaaff" />
<!-- wrap_content : 가지고 있는 내용만큼만 영역을 확보
match-parent : 부모영역을 모두 차지하는 영역을 확보 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="반갑습니다"
android:background="#aacaff"
android:textColor="#f00"
android:textSize="30dp"/>
<!-- dp(device independent pixel) : 기종별 독립적인 픽셀 단위
안드로이드는 다양한 해상도를 가진 핸드폰(디바이스)들이 많이 존재하기 때문에
px, pt형태가 아닌 현재 사용중인 디바이스의 해상도 비율에 맞도록
사이즈를 지정해 줄 필요가 있다.-->
</LinearLayout>
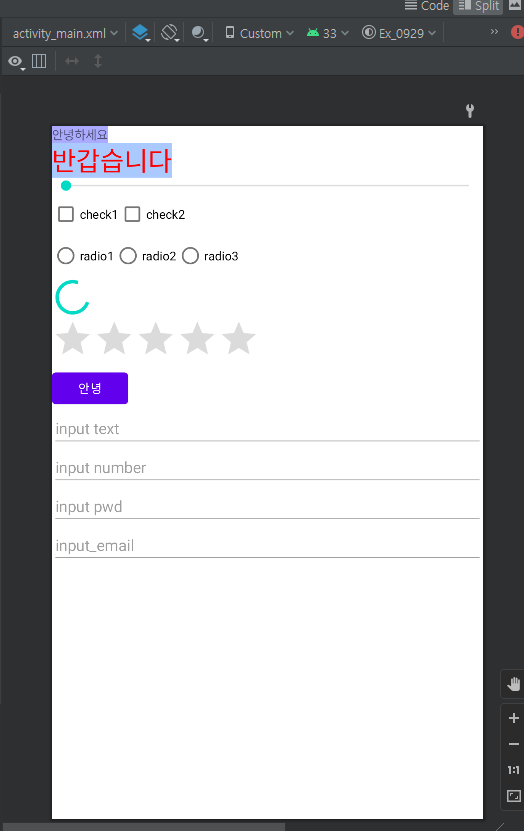
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LinearActivity"
android:orientation="vertical">
<!--orientation : horizontal - 수평정렬
: vertical - 수직정렬-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요"
android:background="#aaaaff" />
<!-- wrap_content : 가지고 있는 내용만큼만 영역을 확보
match-parent : 부모영역을 모두 차지하는 영역을 확보 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="반갑습니다"
android:background="#aacaff"
android:textColor="#f00"
android:textSize="30dp"/>
<!-- dp(device independent pixel) : 기종별 독립적인 픽셀 단위
안드로이드는 다양한 해상도를 가진 핸드폰(디바이스)들이 많이 존재하기 때문에
px, pt형태가 아닌 현재 사용중인 디바이스의 해상도 비율에 맞도록
사이즈를 지정해 줄 필요가 있다.-->
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="check1"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="check2"/>
</LinearLayout>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio2"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio3"/>
</RadioGroup>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input text"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input number"
android:inputType="number"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input pwd"
android:inputType="textPassword"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input_email"
android:inputType="textEmailAddress"/>
</LinearLayout>
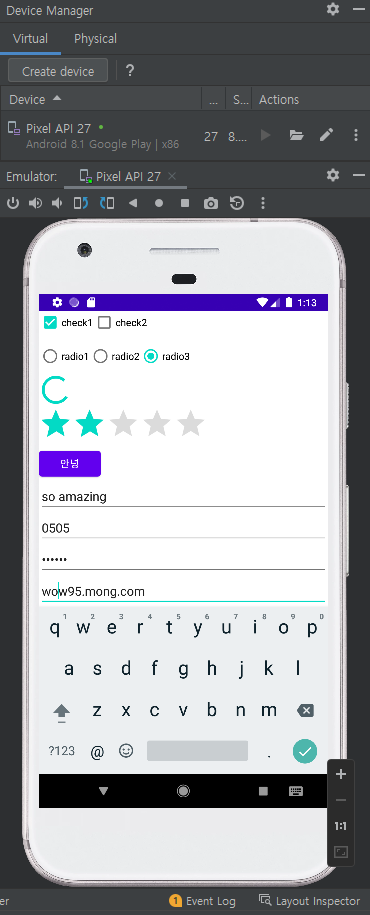
최종 실행 결과

'일단 해보는 코딩 > Android' 카테고리의 다른 글
| [Android] 이벤트 효과 (클릭, 메뉴바) (0) | 2022.10.05 |
|---|---|
| [Android] Weight 속성 및 이벤트 처리 (0) | 2022.10.04 |
| [Android] Relative (0) | 2022.09.29 |
| [Android] FrameLayout (0) | 2022.09.29 |
| [Android] 안드로이드 작업 환경 설정 (다운로드 방법) (0) | 2022.09.28 |