728x90
■ 화면을 구현하는데 weight을 사용하여 비율을 조절한다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WeightActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="red"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="green"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="blue"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
■ 버튼의 배경색을 변경하려면 themes.xml 속에 있는 코드를 살짝 수정해준다.
<style name="Theme.Ex_1004" parent="Theme.MaterialComponents.DarkNight.DarkActionBar">
이 부분을
<style name="Theme.Ex_1004" parent="Theme.AppCompat.Light.DarkActionBar">

버튼 세개 밑으로 뷰를 하나 생성해준다. ( weight 속성을 넣어 비율을 다 잡아줌! )
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000"
android:layout_weight="1"
android:textColor="#fff"
android:text="결과"
android:textSize="40dp"
android:gravity="center"
android:id="@+id/txt"/>
버튼을 누르면 배경색이 변경되는 이벤트 효과 반영하기!
package com.jyh.ex_1004;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class WeightActivity extends AppCompatActivity {
Button bRed, bGreen, bBlue;
TextView txt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_weight);
// onCreate() 영역은 액티비티 실행시 가장 먼저 호출되는 영역
// 이벤트에 사용한 버튼과 택스트뷰 객체들을 검색
bRed = findViewById(R.id.btn_red);
bGreen = findViewById(R.id.btn_green);
bBlue = findViewById(R.id.btn_blue);
txt = findViewById(R.id.txt);
// 버튼들에게 이벤트 처리
bRed.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 텍스트뷰의 배경색을 변경하기
//Color.parseColor("#f00") 로 축약해서 사용할 수 없다. 반드시 6자리로 !
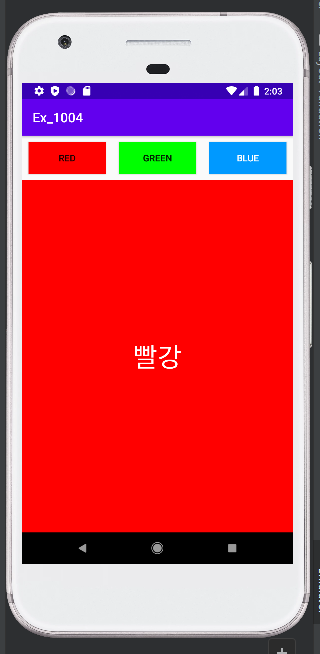
txt.setBackgroundColor(Color.parseColor("#ff0000"));
txt.setText("빨강");
}
});
// 초록색 버튼과 파란색 버튼은 감지자를 하나로 묶어서 처리
bGreen.setOnClickListener( click );
bBlue.setOnClickListener( click );
} //onCreate
View.OnClickListener click = new View.OnClickListener() {
@Override
public void onClick(View view) {
switch ( view.getId()){
case R.id.btn_green:
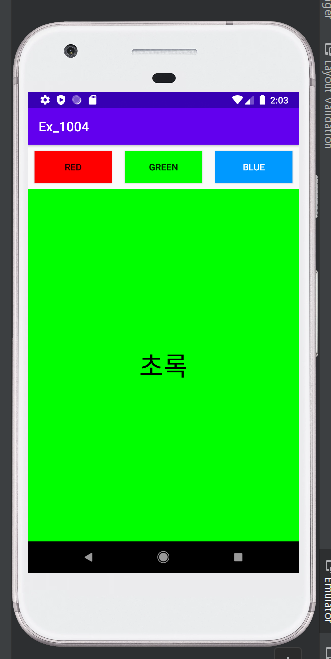
txt.setBackgroundColor(Color.parseColor("#00ff00"));
txt.setText("초록");
txt.setTextColor(Color.BLACK);
break;
case R.id.btn_blue:
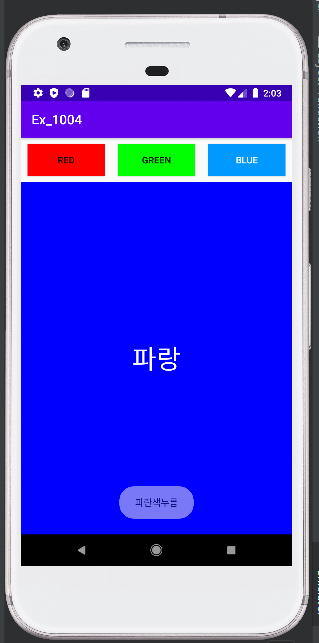
txt.setBackgroundColor(Color.parseColor("#0000ff"));
txt.setText("파랑");
txt.setTextColor(Color.WHITE);
//Toast.makeText( Context,CharSequence,int)
//Context:화면 제어권자 - 현재 액티비티에 대한 정보를 요구하는 클래스
Toast.makeText(WeightActivity.this,"파란색누름", Toast.LENGTH_SHORT).show();
break;
}
}
};
}
출력 결과



'일단 해보는 코딩 > Android' 카테고리의 다른 글
| [Android] 이벤트 효과 (클릭, 메뉴바) (0) | 2022.10.05 |
|---|---|
| [Android] Relative (0) | 2022.09.29 |
| [Android] FrameLayout (0) | 2022.09.29 |
| [Android] Linear layout (1) | 2022.09.29 |
| [Android] 안드로이드 작업 환경 설정 (다운로드 방법) (0) | 2022.09.28 |