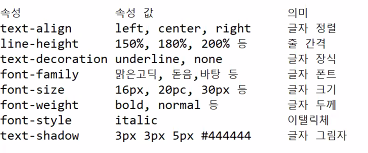
글자 스타일 속성 속성 값 의미 text-align left, center, right 글자 정렬 line-height 150%, 180%, 200% 등 줄 간격 text-decoration underline, none 글자 장식 font-family 맑은고딕, 돋음,바탕 등 글자 폰트 font-size 16px, 20pc, 30px 등 글자 크기 font-weight bold, normal 등 글자 두께 font-style italic 이탤릭체 text-shadow 3px 3px 5px #444444 글자 그림자 색상 font-family 속성은 글자의 폰트를 설정하는데 맑은 고딕, 돋움, 굴림, 바탕 등 컴퓨터에 내장된 글꼴만 사용할 수 있다. 이런 기본 포트 이외의 폰트를 사용하려면 구글 폰트 사이..