728x90
1. 사이트 접속
GitHub: Let’s build from here
GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
2. 저장보관소 NEW 생성

3. 만들었던 파일 업로드

4. Setting

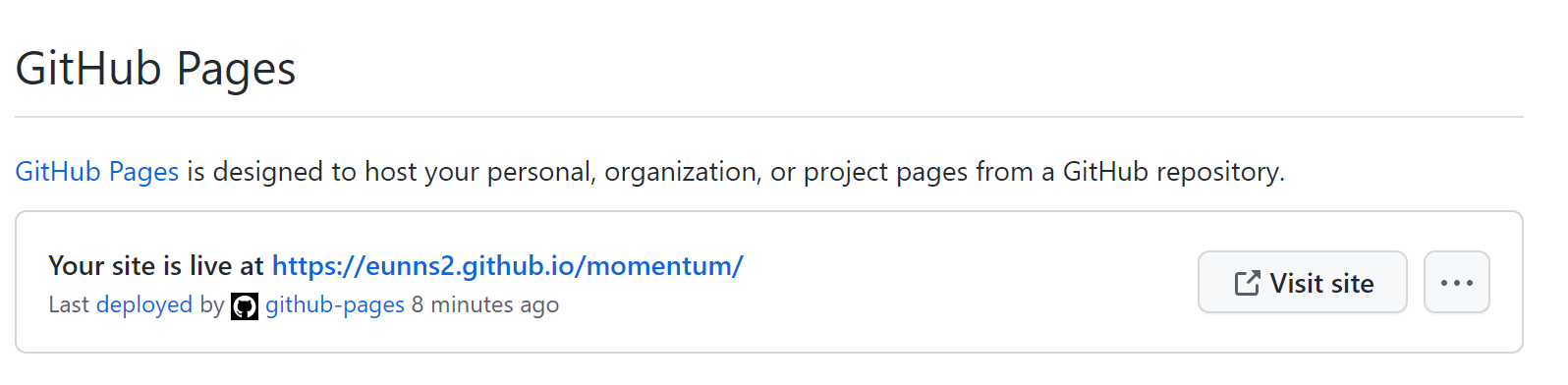
5. Pages

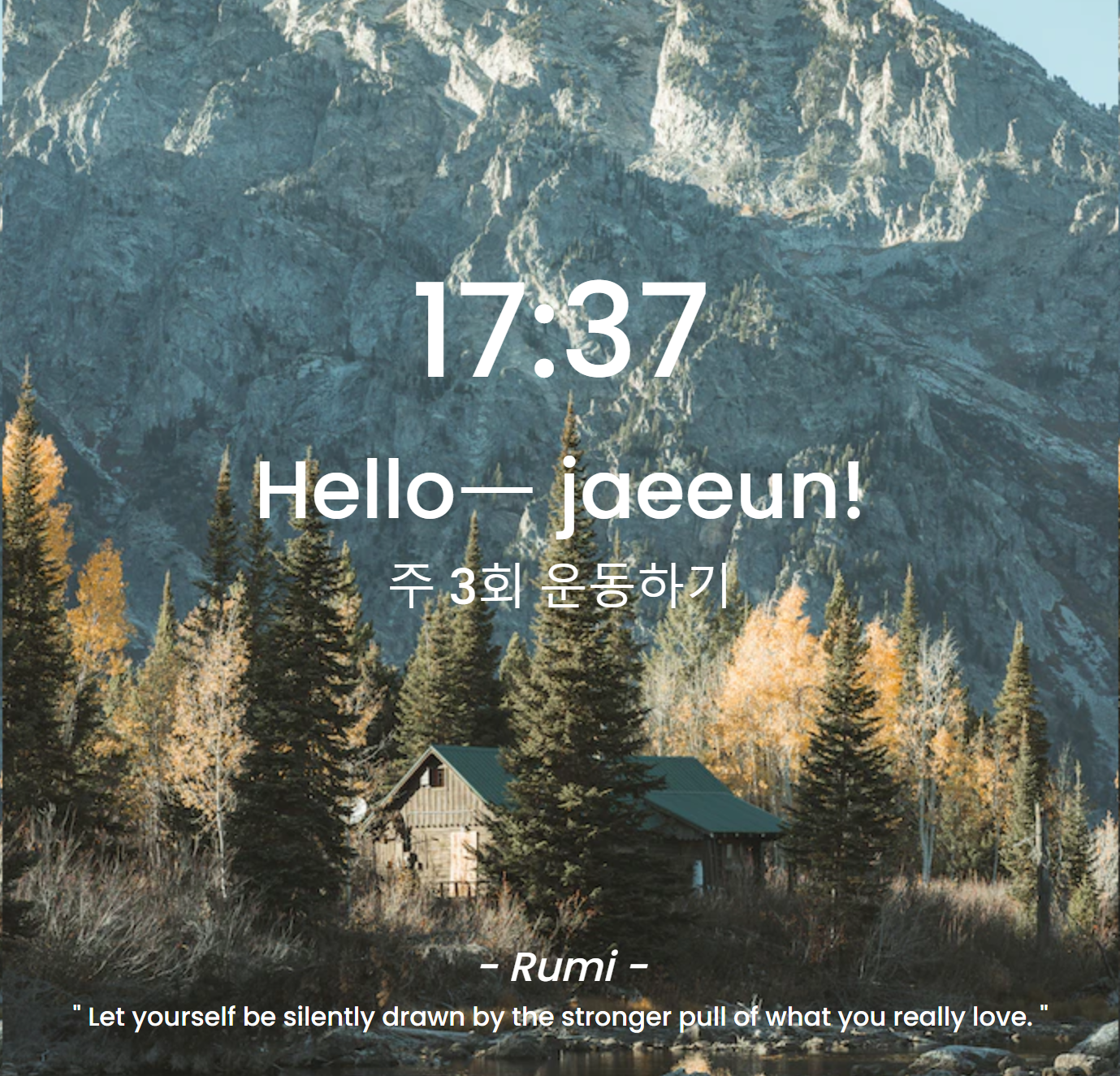
6. 배포완료

https://eunns2.github.io/momentum/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<title>모멘텀앱 - 따라만들기</title>
<script src="index.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
* {
font-family: 'Poppins', sans-serif;
}
body {
background-image: url("https://images.unsplash.com/photo-1666065988253-3ad95ca4404f?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80");
background-position: center;
color: white;
}
.time {
font-size: 80px;
}
.greeting {
font-size: 50px;
}
.todo{
font-size: 30px;
}
.author{
font-size: 25px;
font-style: italic;
}
.main {
width: 100vw;
height: 80vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.quote{
width: 100vw;
height: 20vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
<script>
</script>
</head>
<body>
<!-- 코드 입력하기 -->
<div class="main">
<div id="time" class="time">12:00</div>
<div class="greeting">Helloㅡ jaeeun!</div>
<div class="todo">주 3회 운동하기</div>
</div>
<div class="quote">
<div id="author" class="author">-명언의 저자-</div>
<div id="content" class="content">"명언의 내용"</div>
</div>
</body>
</html>$(document).ready(function () {
renderCurrentTime();
renderQuote();
});
function renderCurrentTime() {
let url = `https://worldtimeapi.org/api/timezone/Asia/Seoul`;
fetch(url)
.then(res => res.json()).then((data) => {
let datetime = data['datetime'].substr(11,5);
$('#time').text(datetime);
});
}
function renderQuote() {
let url = `https://api.quotable.io/random`;
fetch(url)
.then(res => res.json()).then((data) => {
let content = `" ${data['content']} "`;
let author = `- ${data['author']} -`;
$('#content').text(content);
$('#author').text(author);
});
}