728x90
1. 기본 구조 만들기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
<script defer src="./main.js"></script>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="btn">클릭하세요~</div>
</body>
</html>.btn {
width: 150px;
height: 40px;
background-color: royalblue;
border-radius: 10px;
color: aliceblue;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transition: 0,5s;
}
.btn:hover {
background-color: blue;
}
.btn span {
font-size: 22px;
font-weight: 700;
}
2. Java Script 이용해서 제어하기

const itemEls = document.querySelectorAll('.item')
const btnEl = document.querySelector('.btn')
const colors = ['royalblue','orange','tomato']
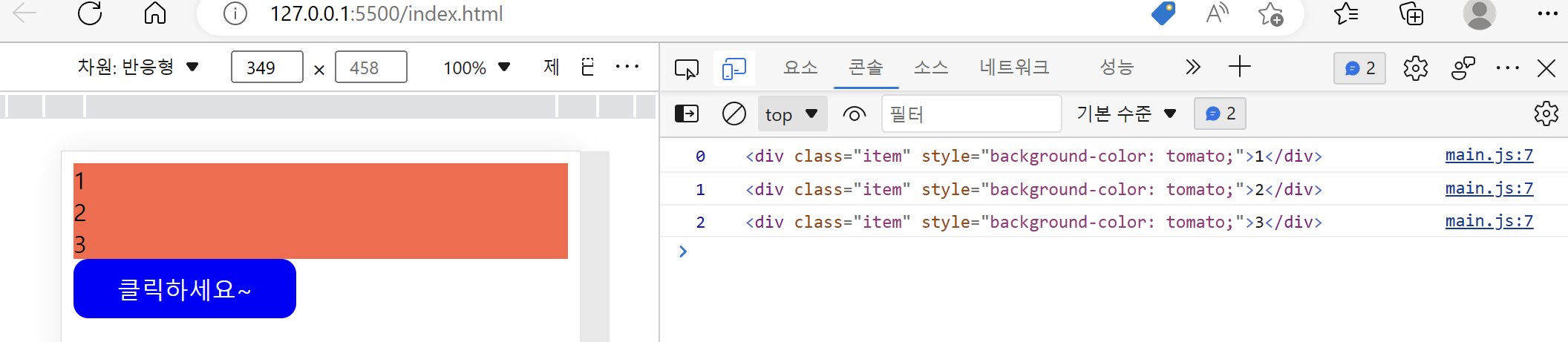
btnEl.addEventListener('click', function() {
itemEls.forEach(function (itemEl, index) {
console.log(index, itemEl)
itemEl.style.backgroundColor = colors[2]
})
}) //클릭이벤트

const itemEls = document.querySelectorAll('.item')
const btnEl = document.querySelector('.btn')
const colors = ['royalblue','orange','tomato']
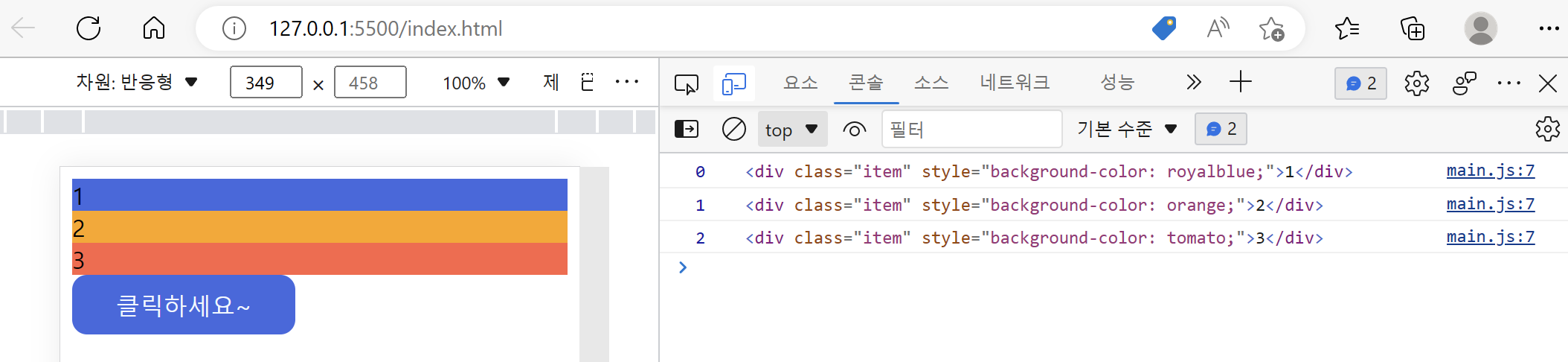
btnEl.addEventListener('click', function() {
itemEls.forEach(function (itemEl, index) {
console.log(index, itemEl)
itemEl.style.backgroundColor = colors[index]
})
}) //클릭이벤트
const itemEls = document.querySelectorAll('.item')
const btnEl = document.querySelector('.btn')
const colors = ['royalblue','orange','tomato']
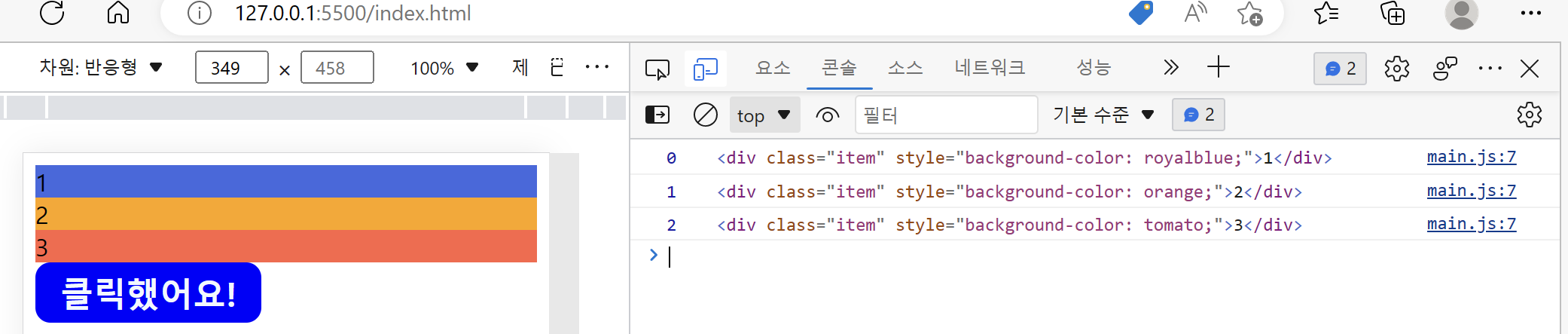
btnEl.addEventListener('click', function() {
itemEls.forEach(function (itemEl, index) {
//els.forEach(함수)-찾은 HTML요소의 개수만큼 함수를 실행
console.log(index, itemEl)
itemEl.style.backgroundColor = colors[index]
})
btnEl.innerHTML = "클릭했어요!"
}) //클릭이벤트'일단 해보는 코딩 > Java Script' 카테고리의 다른 글
| [JavaScript] 인수와 매개변수, 함수 종료 (간단 정리) (0) | 2023.04.30 |
|---|---|
| [JavaScript] 변수(간단 정리) (0) | 2023.04.30 |
| [JavaScript] 데이터의 종류 (간단 정리) (0) | 2023.04.30 |
| Google Sheets 이용해서 Blog 만들기 (0) | 2022.12.28 |
| [Java Script] 자바스크립트 객체 총 정리 (0) | 2022.07.04 |