728x90
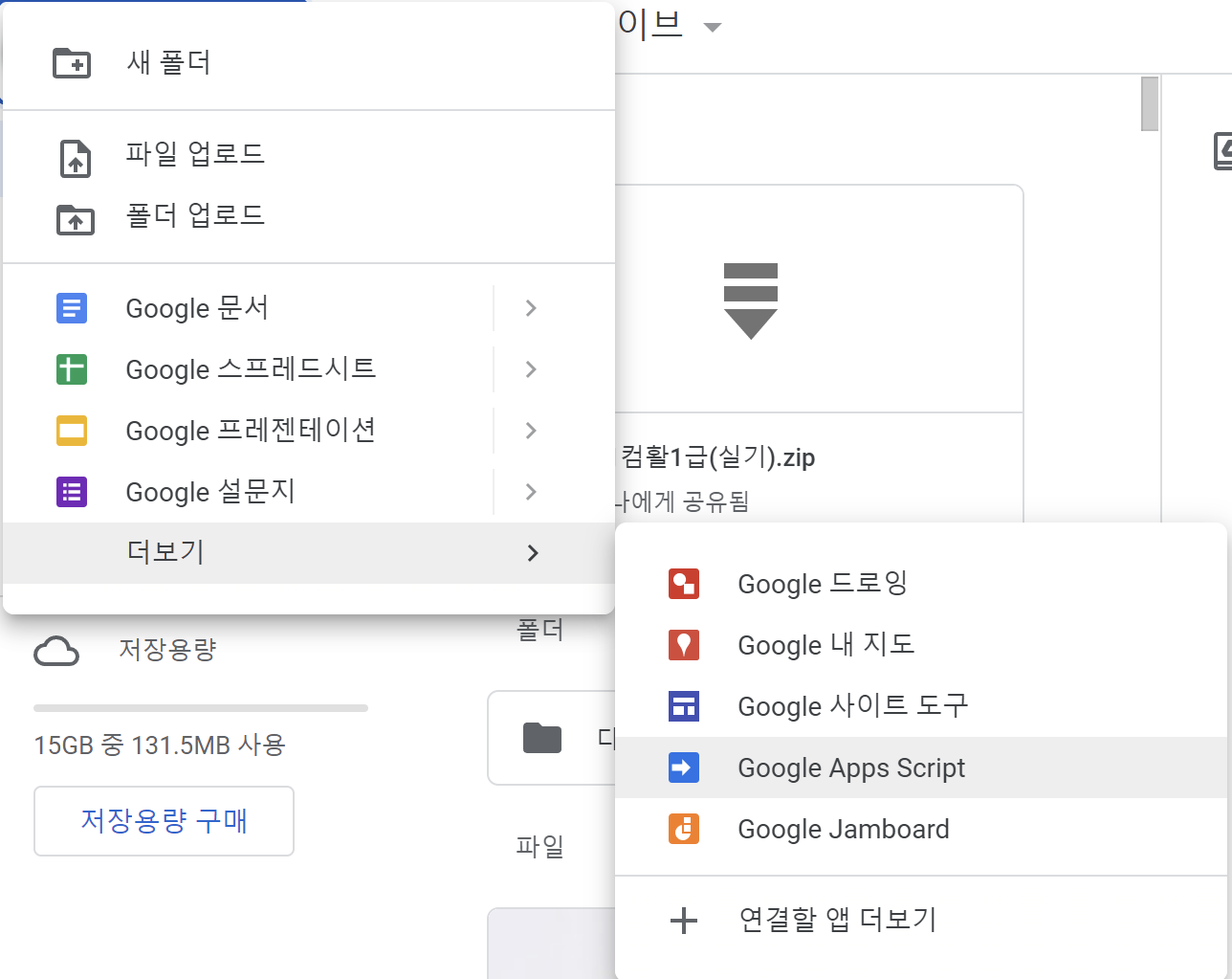
구글 드라이브 접속 -> + 새로만들기 -> 더보기 -> Google App Script


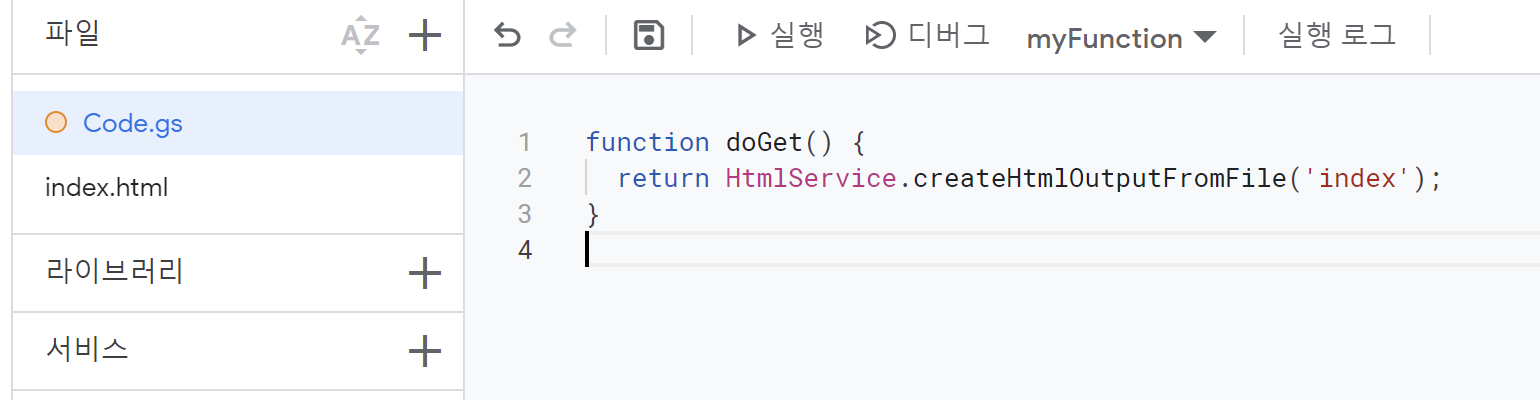
page를 보여주는 html 파일을 불러오는 코드
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
파일 추가를 해서 Html 파일을 생성한다.

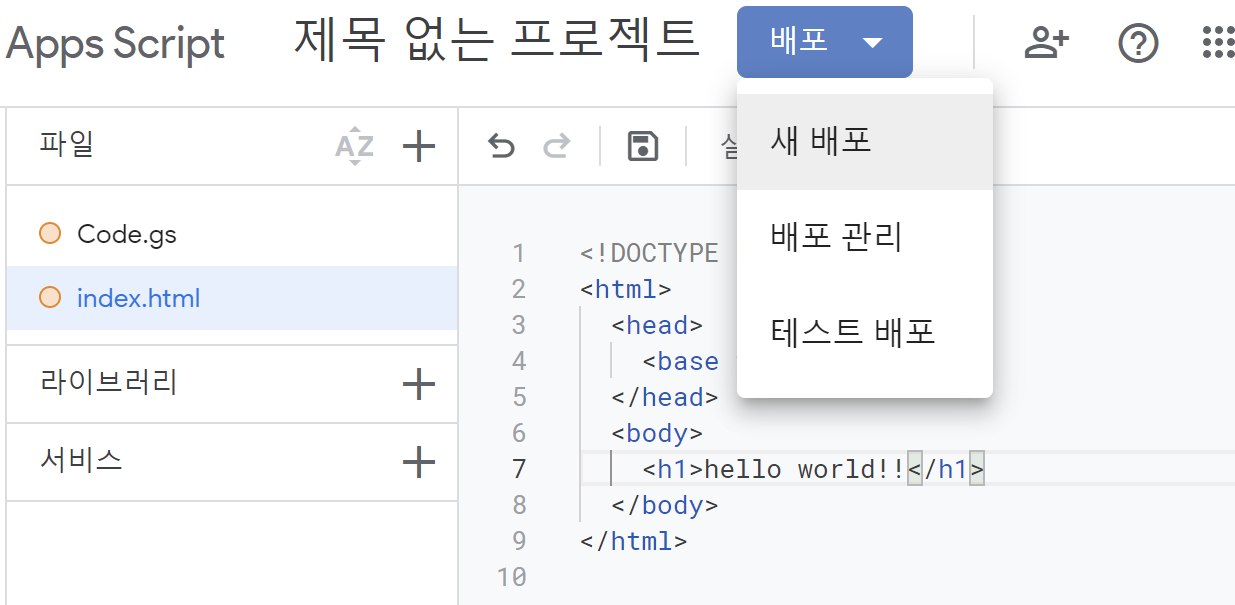
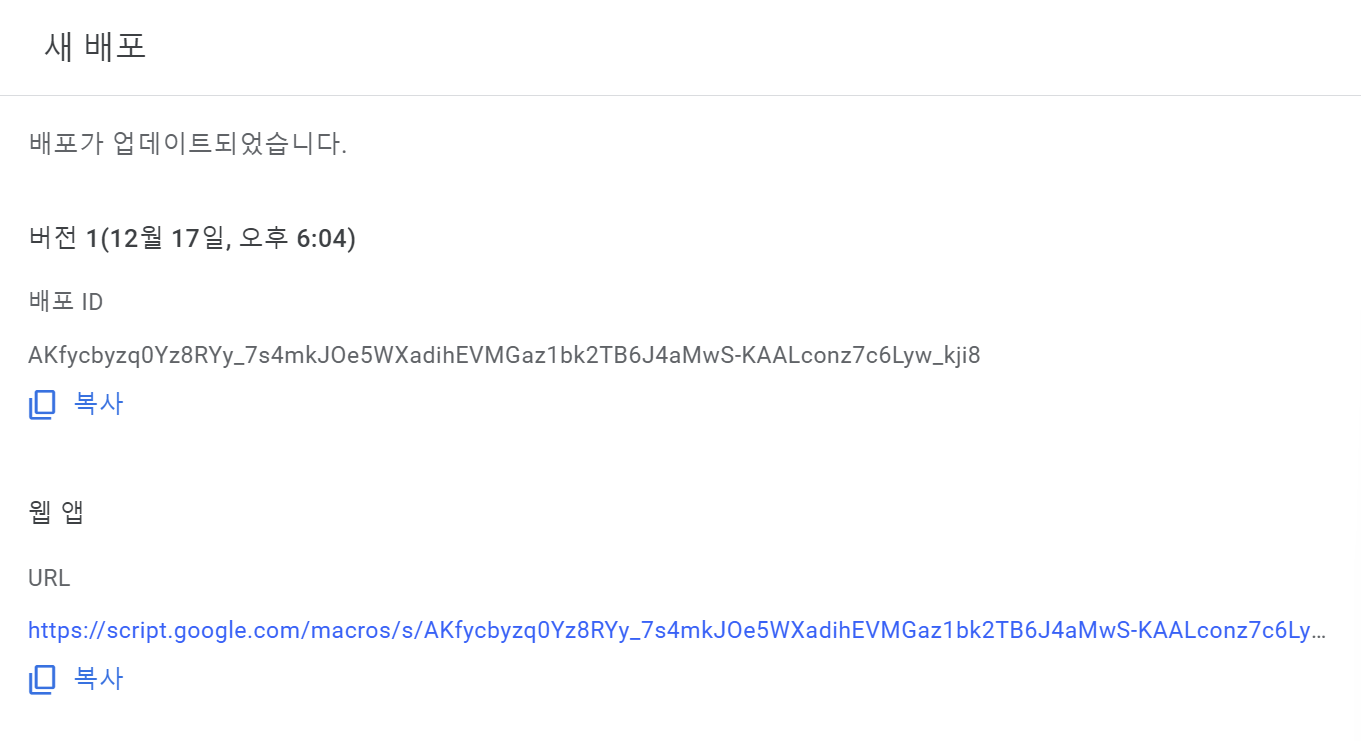
새 배포 -> 웹 앱 -> 제목 지정하고 -> 배포하기 -> url 선택하면 아래와 같은 화면이 출력된다.



코드를 수정할때마다 실시간으로 업데이트가 되지않고, 방금전에 했던 작업을 반복해야하기때문에 번거로움이있다.
그래서 테스트 배포를 활용해서 진행해보기로 했다. 이렇게 하면 내가 저장하면 바뀌는 화면을 볼 수 있다.
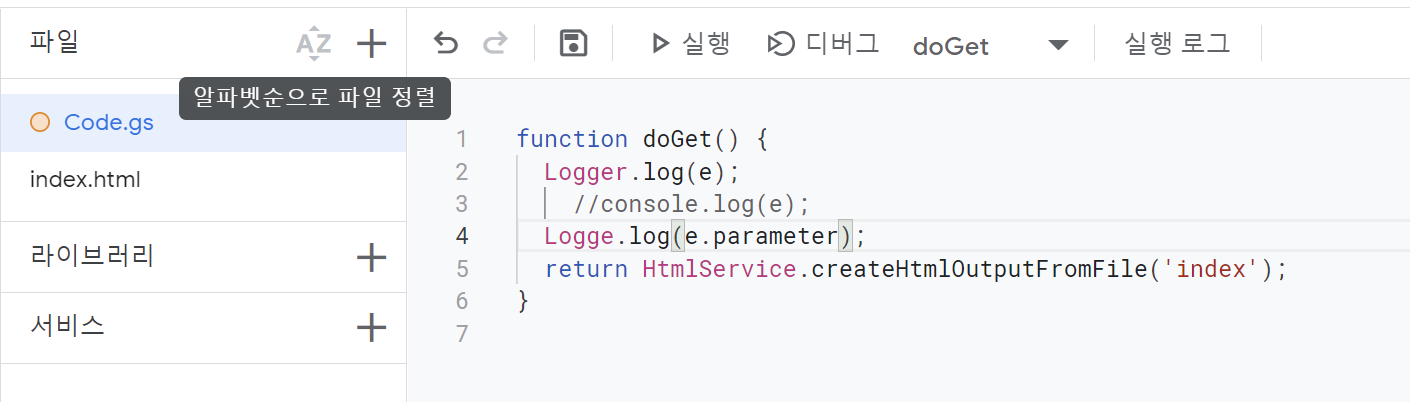
url을 창을 열어놓고 code.gs 에서 코드를 입력해준다.


function doGet() {
Logger.log(e);
//console.log(e);
Logge.log(e.parameter);
return HtmlService.createHtmlOutputFromFile('index');
}
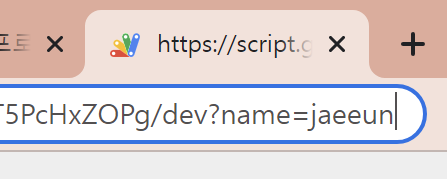
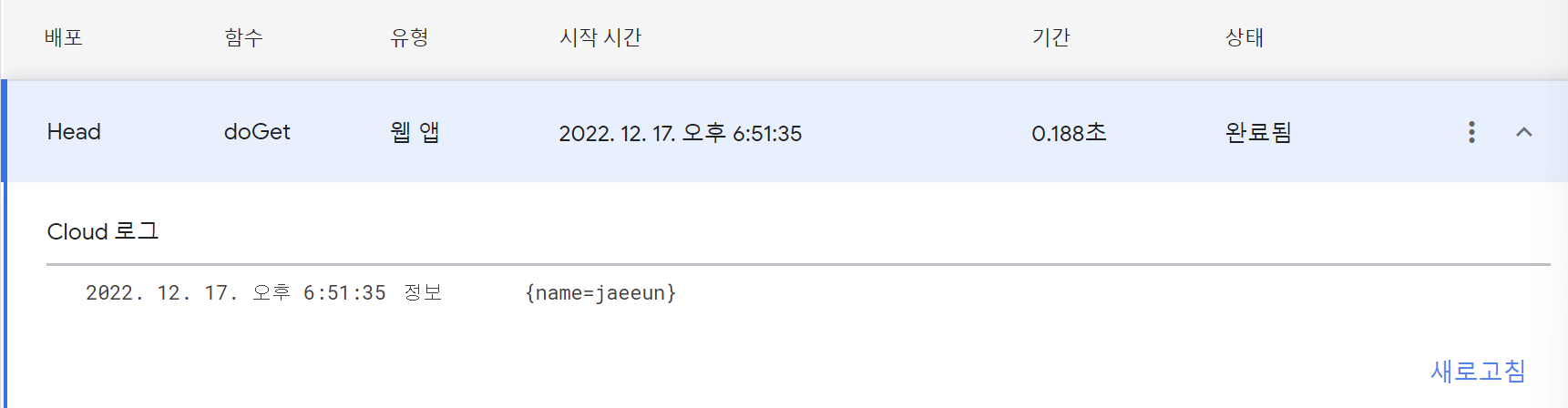
좀 전에 열어두었던 페이지에 dev?name=jaeeun을 입력해주고 실행을 눌러준다.




다시 실행을 눌러주면 주소창에 값을 입력한 로그가 나온다.

구글 스프레드시트를 생성한다.

function WriteData(title, content){
const url = 'https://docs.google.com/spreadsheets/d/1ULLHkqlMyCHFL5tpr3t_8b-tqJch-KN--4DpybC5Fko/edit#gid=0';
const ss = SpreadsheetApp.openById(url);
const ws = ss.getSheetByName('data');
Logger.log(title, content);
ws.appendRow([title, content]);
}<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>hello world!!</h1>
<label for="title">title : </label>
<input type = "text" id="title">
<br>
<label for="title">content : </label>
<input type = "text" id="content">
<button id="btn">write</button>
<script>
</script>
</body>
</html>
새배포하고 개인 아이디로 로그인하기 (※ 안전하지 않음 클릭해도 문제되지 않고 허용눌러도 됨)


입력하면.. 엑셀시트로 들어와야하는데 들어오지 않음.. 원인을 못찾겠습니다.. 끝,,
'일단 해보는 코딩 > Java Script' 카테고리의 다른 글
| [JavaScript] 변수(간단 정리) (0) | 2023.04.30 |
|---|---|
| [JavaScript] 데이터의 종류 (간단 정리) (0) | 2023.04.30 |
| [Java Script] 자바스크립트 객체 총 정리 (0) | 2022.07.04 |
| [Java Script] 예제모음 (0) | 2022.07.04 |
| [Java Script] 변수 스코프 (지역변수와 전역변수), 익명 함수, Lamda함수 (0) | 2022.07.01 |