자바스크립트 객체
자바스크립트에서는 숫자, 문자열, 함수, 배열, 날짜 등의 데이터뿐만 아니라 HTML 요소와 브라우저에 관련된 모든 것이 객체 기반으로 되어 있다.
여기서 객체와 속성, 메써드를 정의해서 객체를 생성해본다. 객체에는 문서 객체 모델(DOM)과 브라우저 객체 모델(BOM)로 나눈다.
객체란
자바스크립트는 객체(Object) 기반의 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체이다. 숫자, 문자열, 함수, 배열 등도 모두 객체이다.
자바스크립트의 객체는 객체에 속한 변수인 속성(Property)와 객체에 속한 함수인 메써드(Method)로 구성된다. 하나의 객체는 데이터를 의미하는 속성과 데이터를 처리하는 기능을 가진 메써드의 집합으로 볼 수 있다. <- 자바나 파이썬에서 클래스와 동일한 개념인 것을 알 수 있다.
** 변수와 객체의 차이 : 변수는 데이터를 저장하고 있는 메모리 공간을 의미한다. 한편 객체도 일종의 변수이지만 객체의 각 요소들은
"키 : 값" 형태로 구성되며, 객체 자체의 함수인 매써드도 가질 수 있는 점에서 변수와 다르다.
자바스크립트에서 객체의 종류
- 사용자 정의객체
사용자 정의 객체는 사용자가 객체를 정의해서 사용하는 객체를 말하는데 사용자, 즉 프로그래머가 객체의 속성을 정의하거나 속성과 메써드를 함께 정의해서 객체를 프로그램에서 이용하는 방식이다.
- 객체 리터럴(Object Literal) : 객체 리터럴 방법은 자바스크립트에서 객체를 생성하는 가장 간단하고 많이 사용하는 방법이다. 리터럴은 데이터 형에 들어가는 데이터 값 자체를 의미한다. 이 방식에서 변수를 선언할 때와 유사한 방식으로 객체에 들어가는 속성과 메써드를 직접 정의한다.
<기본 문법>
var 객체_명 = {
키1 : 값1,
키2 : 값2,
...
메써드1 : function() {
자바스크립트_코드1
},
메써드2 : function() {
자바스크립트_코드2
},
...
}; 식의 구문이다. 각 속성은 ‘키 : 값‘으로 정의되고, 메써드는 익명_함수 형태로 해준다.<script>var person = { //person 객체 생성
name:"홍길동", //person 객체의 속한 속성
age : 25, //person 객체의 속한 속성
sayHello: function() { //person 객체의 속한 매써드, 익명_함수 형태
document.write(this.name + "님 안녕하세요???"); //person 객체 안에서 이 객체에 속한 속성을 호출
}
};
document.write("이름 : " + person.name + "<br>"); // person 객체의 name을 지시
document.write("나이 :" + person.age + "<br>"); // person 객체의 age을 지시
person.sayHello(); // 매써드 호출</script>- New 연산자와 생성자(Constructor) 함수 ( )
<생성자 함수>
a) 생성자 함수를 사용해서 객체의 타입을 정의하는데 생성자 함수의 첫 자는 반드시 영문 대문자로 기술
b) new를 이용해서 객체를 생성한다.
<script>
function Car (company, model, year) { // 세 가지 인자를 가지는 생성자 함수 Car()를 정의
this.company = company; // 이 함수 내에서 객체를 호출하기 때문에 this.object_name식으로 지정
this.model = model;
this.year = year;
}
var car1 = new Car("현대", "아반떼",2021); // Car() 라는 생성자 함수와 new 연산자를 사용해서 car1이라는 객체 생성
document.write(car1.company + "/" + car1.model + "/" + car1.year + "<br>");
//document.write("Car.company")로 기술하지 않음. car1 객체는 company, model, year 속성을 모두 가지고 있음.
var car2 = new Car("르노삼성", "SM5", 2020);
document.write(car2.company + "/" + car2.model + "/" + car2.year);
</script>
- Object.create() 메소드를 이용한 객체
객체의 속성 접근법 (객체는 "키:값"으로 구성되기 때문에 외부에서 객체. 속성(키)으로 접근하면 값을 가져올 수 있다.)
<배열식 생성자 함수>
a) 객체_명. 키 : 객체_명 다음에 점(.) 다음에 키를 사용
b) 객체_명[ "키" ] : 객체_명 다음에 [ 문자열 ] 식으로 사용하는 방법이 있다.
<script>
var object = {
name : "전우치",
age : 22,
address : "서울"
};
var str=""; // 문자열, 사진,그림 ...등의 초기화
for (var x in object) //최신 for () 구문
str += object[x] + "<br>";
document.write(str);
</script>
<script>
var object = {
name : "전우치",
age : 22
};
document.write(object.name + "<br>");
document.write(object.age + "<br><br>");
document.write(object["name"] + "<br>");
document.write(object["age"] + "<br>");
</script>
- 내장 객체
자바스크립트에 기본적으로 내장되어 있는 객체, 변도의 정의 없이 불러서 사용 가능하다. 내장 객체를 이용할 때에는 필요시 해당 내장 객체로부터 객체를 생성해서 내장 객체에서 제공하는 속성과 메써드를 사용하면 된다.
- Number 객체 - 숫자를 문자열로 변환하고 실수의 소수점 이하 자리수를 구하기 위해서 두개의 메써드를 제공한다.
1) toString(숫자를 문자열로 변환)
<script>
var a = 10; //정수
var b = 20; //정수
c = a + b.toString(); //정수 a + 문자열 b => 문자열
document.write(c); // 값 : 1020
</script>2) toFixed(특정 소수점 이하 자리 구함)
<script>
var x =12.34567;
document.write(x.toFixed(0)+"<br>"); //소수점 0번째 (정수만) 값 : 12
document.write(x.toFixed(1)+"<br>"); //소수점 1번째 (둘째자리에서 반올림) 값 : 12.3
document.write(x.toFixed(3)); //소수점 3번째 (넷째자리에서 반올림) 값: 12.346
</script>3) 문자열의 숫자 변환
이 함수들은 Number 객체의 메써드가 아니라 전역함수이다.
전역함수는 특정 객체에 소속된 메써드가 아니라 메인 루틴을 포함한 모든 영역에서 사용된다.
- Number( ) : 어떤 객체의 값을 숫자로 변환
- parseInt( ) : 문자열을 정수로 변환
- parseFloat( ) : 문자열을 신수로 변환
- String( ) : 어떤 객체의
<script>
var x = "10.33"; //문자열
document.write(Number(x) + "<br>"); //숫자로 변환, 값 : 10.33
document.write(parseInt(x) + "<br>"); //정수로 변환, 값 : 10
document.write(parseFloat(x) + "<br>"); //실수로 변환, 값 : 10.33
var x = "apple"; //문자열
document.write(Number(x)); //숫자로 변환, 값:NaN
</script> <script>
var x = "컴퓨터";
document.write(isNaN(Number(x)) + "<br>"); //값 : true
document.write(isNaN(parseInt(x)) + "<br>"); //값 : true
document.write(isNaN(parseFloat(x)) + "<br>"); //값 : true
var y = "123.45";
document.write(isNaN(Number(y)) + "<br>"); //값 : false
</script>- Array 객체 - 하나의 변수_명으로 동일한 타입의 여러 데이터를 저장할 수 있는 변수타입이다.
메써드의 종류
| toString ( ) | 배열의 요소 값들을 콤마(, )로 분리된 문자열로 변환 |
| push ( ) | 배열에 새로운 요소 (맨 뒤에) 추가 |
| pop ( ) | 배열의 마지막 요소를 보이고 삭제 |
| splice ( ) | 배열에 특정 위치의 요소를 삭제하고 그 위치에 다른 요소를 삽입 "배열_명.splice(인덱스, 삭제_개수, 대체_요소, ...)구문" |
| slice ( ) | 배열에서 특정 요소 추출 "배열_명.slice(시작_인덱스, 끝_인덱스)" 끝_인덱스 번호 바로 전까지만 해당, "배열_명.slice(시작_인덱스, )" 하면 끝까지 |
| sort ( ) | 배열의 요소를 오름차순으로 정렬 |
| reverse ( ) | 배열의 요소를 거꾸로 만듦 |
<script>
var animals = ["사자","호랑이","사슴","펭귄"];
var str = animals.toString();
document.write(str + "<br>")
document.write(typeof(str)); // typeof() : 데이터 타입 확인
</script> <script>
var animals = ["사자","호랑이","사슴","펭귄"];
animals.push("기린");
document.write(animals + "<br>");
var x = animals.push("이구아나"); //배열에 요소를 추가한 뒤 변수x에 저장
document.write(x + "<br>");
document.write(animals);
</script> <script>
var animals = ["사자","호랑이","사슴","펭귄"];
animals.pop();
document.write(animals + "<br>");
var x = animals.pop();
document.write(x + "<br>"); // pop() 당한 요소 확인
document.write(animals);
</script> <script>
var animals = ["사자","호랑이","사슴","펭귄"];
animals[0] = "코뿔소"; // 첫번째 요소 "사자"를 "코뿔소"로 대체
document.write(animals + "<br>");
var len = animals.length;
document.write(len + "<br>"); // 요소의 개수를 보임,
animals[4] = "여우"; //push() 처럼 맨 뒤에 요소가 추가됨
document.write(animals); <script>
var animals = ["사자","호랑이","사슴","펭귄"];
animals.splice(2,2,"곰"); //인덱스 2부터 2개의 요소를 삭제하고 그 위치에 "곰"을 삽입
document.write(animals + "<br>");
animals.splice(2,0,"원숭이");//인덱스 2부터 0개의 요소를 삭제하고 그 위치에 "원숭이"을 삽입
document.write(animals);
</script> <script>
var animals = ["사자","호랑이","사슴","펭귄","여우","독수리"];
var arr = animals.slice(2); //인덱스 2부터 끝까지 arr 변수에 저장
document.write(arr + "<br>");
arr = animals.slice(2,4); //인덱스 2부터 3까지 arr 변수에 저장
document.write(arr + "<br>");
</script>- String 객체 - 자바스크립트의 문자열은 String 객체에 기반한다.
| slice | 문자열에서 인덱스를 이용해서 특정 문자열 추출 '시작_인덱스'와'종료_인덱스' |
| substr | 문자열에서 인덱스와 길이를 이용해서 특정 문자열 추출 |
| replace | 문자열에서 특정 문자열 지정 시 문자열에서 처음 나오는 특정 문자열을 치환 |
| toUpperCase | 문자열에서 영문을 대문자로 변환 |
| toLowerCase | 문자열에서 영문을 소문자로 변환 |
| split | 문자열에서 특정 문자를 기준으로 문자열 분리 |
<script>
var str = "태산이 무너져도 솟아날 구멍이 있다."
// 인덱스 0~19
document.write(str.slice(2,8)+ "<br>"); // 값 : 이 무너져도
document.write(str.slice(5)+ "<br>"); // 값 : 너져도 솟아날 구멍이 있다.
document.write(str.slice(-3)+ "<br>"); // 값 : 있다.
document.write(str.slice(-10,-3)+ "<br>"); //값 : 아날 구멍이
document.write(str.slice(19)+ "<br>"); //값 : .
</script> <script>
var str = "태산이 무너져도 솟아날 구멍이 있다."
document.write(str.substr(2,8)+ "<br>"); // 값 : 이 무너져도 솟
document.write(str.substr(5)+ "<br>"); // 값 : 너져도 솟아날 구멍이 있다.
document.write(str.substr(-10,3)+ "<br>"); // 값 : 아날
</script> <script>
var str = "A friend in need is a friend indeed.";
document.write(str + "<br>");
// 값 : A friend in need is a friend indeed.
document.write(str.replace("friend","buddy")+"<br>"); // 처음 나온 friend를 family로 변경, 두번째 friend는 불변.
// 값 : A buddy in need is a friend indeed.
var str1 = (str.replace(/friend/g,"buddy")); // 정규 표현식
document.write(str1);
// 값 : A buddy in need is a buddy indeed.
</script> <script>
var str = "Hava a Nice Day"
document.write(str + "<br>"); // 값 : Hava a Nice Day
var str1 = str.toUpperCase();
document.write(str1 + "<br>"); // 값 : HAVE A NICE DAY
var str2 = str.toLowerCase();
document.write(str2); // 값 : have a nice day
</script>- Date 객체 - Date 객체는 연월일, 시분초의 정보와 함께 밀리초(millisecond)의 정보도 함께 제공한다.
Date 객체의 범위
1. 연도(year) : 1900년(00) ~ 1999년(99)
2. 월(month) : 1월(0) ~ 12월(11)
3. 일(day) : 1일(1) ~ 31일(31)
4. 시(hours) : 0시(0) ~ 23시(23)
5. 분(minutes) : 0분(0) ~ 59분(59)
6. 초(seconds) : 0초(0) ~ 59초(59)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Date 객체</title>
</head>
<body>
<script>
var date = new Date();
document.write("현재 시간은" + date);
</script>
<!--결과값 : 현재 시간은Mon Jul 04 2022 15:13:27 GMT+0900 (한국 표준시)-->
</body>
</html>
- 문서 객체 모델 (DOM)
문서 객체 모델은 HTML의 문서구조를 말한다. 문서 객체 모델에서는 Document 객체 아래 HTML 요소들이 트리구조로 구성되어져 있다. 이러한 트리구조에 있는 HTML 요소를 변경한다면 객체에 접근해서 요소의 내용을 바꾸거나 설정된 CSS를 변경해서 사용하면 된다.
자바스크립트에서 DOM의 속성을 매써드를 이용해서 HTML요소를 다룰 수 있지만 제이쿼리에서는 자바스크립트보다 더 쉽고 편리하게 DOM을 처리할 수 있는 라이브러리(JQuery)를 제공한다.
문서객체 DOM

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>페이지 제목</title>
<style></style>
</head>
<body>
<h2>글 제목</h2>
<p id = "result"></p>
<script>
document.getElementById("result").innerHTML="안녕하세요??";
document.getElementById("result").style.color="red";
</script>
</body>
</html>
DOM의 이벤트
우선 이벤트라고 하는 것은 웹 페이지 HTML요소에서 일어나는 일들을 말하는데, 웹 브라우저에서 DOM의 요소에 마우스를 클릭하는 것과 같은 이벤트가 발생하면 원하는 자바 스크립트 코드를 발생할 수 있다.
이벤트 핸들러 (event handler) : <태그 on이벤트_명="함수_명">
| 마우스 이벤트 | |||
| click | HTML 요소를 클릭했을 때 | dbclick | HTML 요소를 더블클릭 했을 때 |
| mousedown | 요소를 마우스로 눌렀을 때 | mousemove | 마우스 포인터를 움직일 때 |
| mouseover | 요소 위로 마우스를 옮길 때 | mouseout | 마우스 포인터가 요소를 벗어났을 때 |
| mouseup | 요소 위에 놓인 마우스 버튼에서 손을 뗄 때 | ||
| 키보드 이벤트 |
|||
| keydown | 키를 누르는 동안 | keypress | 키를 눌렀을 때 |
| keyup | 키에서 손을 뗄 때 | ||
| 문서 로딩 이벤트 |
|||
| abort | 문서가 완전히 로딩 되기 전에 불러오기를 멈췄을 때 | error | 문서가 정확히 로딩되지 않았을 때 에러보임 |
| load | 문서의 로딩이 끝났을 때 | resize | 문서 화면 크기가 바뀔 때 |
| scroll | 문서가 스크롤 될 때 | unload | 문서에서 벗어날 때 |
| 폼 이벤트 |
|||
| blur | 폼 요소에서 포커스를 잃었을 때 | change | 목록이나 체크 상태 등이 변경될 때 |
| focus | 폼 요소가 포커스에 놓일 때 | reset | 폼이 리셋되었을 때 |
| submit | 버튼을 클릭했을 때 | ||


- 브라우저 객체 모델(BOM)
웹 브라우저 객체모델은 자바스크립트에서 브라우저를 다루는데 필요한 객체 모델이다.

| 객체 | 설명 |
| Window | 열려있는 브라우저 창을 나타내는 객체, 탭 기능이 있는 웹 브라우저에서는 각각의 탭을 나타낸다. |
| Document | 웹 페이지를 표현하는 객체, HTML 문서 내에 있는 모든 요소는 이 객체에서 시작된다. |
| Screen | 사용자 화면 정보를 담고 있는 객체 |
| Location | 현재 페이지의 URL 주소와 IRL 관련 정보를 가지는 객체 |
| History | 브라우저의 방문 기록을 관리할 때 사용되는 객체 (URL 기록) |
| Navigator | 방문자의 웹 브라우저 정보를 다루는데 사용되는 객체 |
Window 객체는 BOM의 최상위에 위치하는 객체이며 브라우저 창을 다루기 위한 속성
| 메써드 | |
| alert ( ) | 경고창을 표시 |
| open ( ) | 새로운 윈도우 창을 연다. |
| close() | 현재 창을 닫는다 |
| moveTo() | 현재 창을 지정된 위치로 이동 |
| print() | 현재 창의 내용을 프리터 출력 |
| prompt() | 메시지를 출력하고 키보드 입력 받음 |
| resizeTo() | 창의 크기를 특정 너비와 높이로 변경 |
| focus() | 현재 창의 포커스를 얻음 |


<script>
var newWindow;
function openWin() {
newWindow = window.open("","새창","width=250, height=90 left=top=100");
newWindow.document.write("<p>새 창이 열렸어요</p>");
}
function resizeWin(){
newWindow.resizeTo(300,300)
newWindow.focus();
}
</script>
</head>
<body>
<button onclick="openWin()">새 창 열기</button>
<button onclick="resizeWin()">창 크기 조절하기</button>| 속성 | |
| innerWidth ( ) | 브라우저 창의 내용역역(스크롤바 포함), 뷰포트의 너비 |
| innerHeight ( ) | 브라우저 창의 내용역역(스크롤바 포함), 뷰포트의 높이 |
| outerWidth ( ) | 브라우저 창(스크롤바 포함)의 너비 |
| outerHeight ( ) | 브라우저 창(스크롤바 포함)의 높이 |

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<script>
function openWin() {
window.open("popup.html", "mycat", "width=310, height=480, left=200, top=100, scrollbars=no");
}
</script>
</head>
<body>
<button onclick="openWin()">새 창 열기</button>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>우리집 귀욤2</h2>
<img src="cat1.jpg" width="300" title="우리집 막내">
<p>사교성이 있고 장난감을 가지고 노는 것을 좋아해요</p>
<p></p>
<button onclick="window.close()">창 닫기</button>
</body>
</html>
Screen 객체
| width ( ) |
화면 전체의 너비
|
| height ( ) |
화면 전체의 높이
|
| availWidth ( ) |
화면에서 작업 표시줄 제외한 너비
|
| availHeight ( ) |
화면에서 작업 표시줄 제외한 높이
|
| colorDepth ( ) | 이미지 표시 위한 색상표 비트 심도를 픽셀 단위로 반환 |

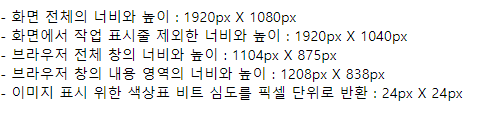
<script>
var a = "- 화면 전체의 너비와 높이 : " + screen.width + "px X ";
a += screen.height + "px<br>";
document.write(a);
var b = "- 화면에서 작업 표시줄 제외한 너비와 높이 : " + screen.availWidth + "px X ";
b += screen.availHeight + "px<br>";
document.write(b);
var c = "- 브라우저 전체 창의 너비와 높이 : " + window.outerWidth + "px X ";
c += window.outerHeight + "px<br>";
document.write(c);
var d = "- 브라우저 창의 내용 영역의 너비와 높이 : " + window.innerWidth + "px X ";
d += window.innerHeight + "px<br>";
document.write(d);
var e = "- 이미지 표시 위한 색상표 비트 심도를 픽셀 단위로 반환 : " + screen.colorDepth + "px X ";
e += screen.colorDepth + "px<br>";
document.write(e);
</script>Location 객체
| hash ( ) | URL에서 #으로 시작 | port ( ) | 포트 설정 |
| host ( ) | 호스트_명, 포트 | protocol ( ) | 프로토콜 |
| hosrname ( ) | 호스트_명 설정 | search ( ) | ? 시작 |
| href ( ) | 전체 URL | reload ( ) | 새로고침 |
| pathname ( ) | URL 경로 | replace ( ) | 새로운 URL로 교체 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>새로운 URL 이동</title>
<script>
function movePage() {
location.replace("http://www.naver.com")
}
</script>
</head>
<body>
<button onclick="movePage()">네이버로 이동</button>
</body>
</html>History 객체
| length ( ) | URL 수 |
| back ( ) | 이전 URL |
| forward ( ) | 다음 URL |
| go ( ) | 특정 URL |
Navigator 객체
| appCodeName | 브라우저의 코드_명 | appVersion | 브라우저 버전 |
| appName | 브라우저_명 | cookieEnabled | 브라우저에서 쿠키 사용 여부 |
| language | 브라우저 언어 | platform | 컴퓨터의 OS(운영체제) |
| product | 브라우저 엔진_명 | userAgent | 사용자 브라우저가 서버에게 보낸 브라우저 헤더정보 |
<script>
document.write(navigator.userAgent);
</script>
결과값
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
'일단 해보는 코딩 > Java Script' 카테고리의 다른 글
| [JavaScript] 데이터의 종류 (간단 정리) (0) | 2023.04.30 |
|---|---|
| Google Sheets 이용해서 Blog 만들기 (0) | 2022.12.28 |
| [Java Script] 예제모음 (0) | 2022.07.04 |
| [Java Script] 변수 스코프 (지역변수와 전역변수), 익명 함수, Lamda함수 (0) | 2022.07.01 |
| [Java Script] 함수 값 반환 (0) | 2022.07.01 |