728x90
div태그란 ?
<div> 태그는 division(구분)으로써 HTML 요소를 담는 박스와 같은 것으로 생각하면 된다.
또한 <div>는 HTML 요소들을 화면에 배치, 즉 레이아웃하는 데 많이 사용된다.

<style>
div { width:400px; border : solid 1px black; padding:20px;
box-shadow : 50px 50px 20px 10px #888888;
border-radius: 50px }
</style>
</head>
<body>
<div>
<!-- 선택자로 별도의 h3 , p를 지정하지 않아도 div 선택자로 인해서
다음의 h3 , p가 영향을 받는다 -->
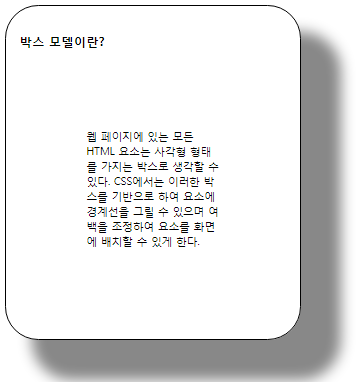
<h3>박스 모델이란?</h3>
<p style="padding : 100px" ;>웹 페이지에 있는 모든 HTML 요소는
사각형 형태를 가지는 박스로 생각할 수 있다.
CSS에서는 이러한 박스를 기반으로 하여 요소에 경계선을 그릴 수 있으며 여백을 조정하여
요소를 화면에 배치할 수 있게 한다.</p>
</div>
<style>
div { width:400px; border : solid 1px black; padding:20px;
box-shadow : 50px 50px 20px 10px #888888;
border-radius: 50px }
</style>
</head>
<body>
<div>
<!-- 선택자로 별도의 h3 , p를 지정하지 않아도 div 선택자로 인해서
다음의 h3 , p가 영향을 받는다 -->
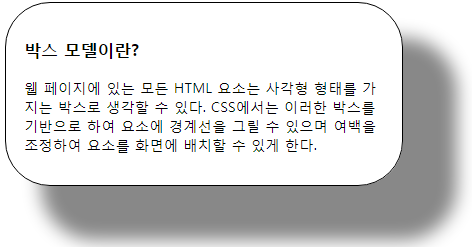
<h3>박스 모델이란?</h3>
<p>웹 페이지에 있는 모든 HTML 요소는
사각형 형태를 가지는 박스로 생각할 수 있다.
CSS에서는 이러한 박스를 기반으로 하여 요소에 경계선을 그릴 수 있으며 여백을 조정하여
요소를 화면에 배치할 수 있게 한다.</p>
</div>
'일단 해보는 코딩 > HTML' 카테고리의 다른 글
| [HTML] HTML5 활용 (0) | 2022.06.22 |
|---|---|
| [HTML] HTML5 레이아웃 요소 (0) | 2022.06.22 |
| [HTML] 텍스트 다양한 태그 (0) | 2022.06.16 |
| [HTML] 테이블생성 (0) | 2022.06.15 |
| [HTML] Form 양식 (0) | 2022.06.15 |