728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {margin: 0 auto; box-sizing: border-box;}
#box {background-color: rgb(245, 225, 225);
width: 320px; height: 370px;
border: solid 2px rgb(182, 176, 176);
}
table { /*border-collapse: collapse;*/
text-align: center;
font-weight:bold;
width: 300px; height: 330px;
table-layout: fixed;
padding-top: 10px;
}
caption { text-align: left;
padding-top: 5px;
padding-left:5px;
font-size: small;
}
input {width: 260px; height: 60px;
border-style: none;
background-color:#e7e1e1;
padding-right: 20px;
text-align: right;
font-weight: bold;}
input:focus{ outline: 2px solid rgb(182, 176, 176)}
a:link { color:black; text-decoration : none; }
/* 링크가 걸린 글자 자체에 색이 없다 */
a:visited { color:black; text-decoration : none; }
/* 링크 클릭 후에도 색이 변하지 않는다. */
a:hover { color: rgb(134, 134, 134); text-decoration : none; }
/* 마우스 커서 올려놨을때 색이 달라진다 */
a:active { color:black; text-decoration : none; }
/* 방문후 클릭해도 */
td {border: solid 2px rgb(182, 176, 176);
background-color: rgb(255, 255, 255) ;
}
#td_result {background-color: rgb(171, 218, 180);}
/* border: solid 1px rgb(172, 201, 178);} */
#td_clear { background-color: rgb(252, 165, 165) ;}
/* border: solid 1px rgb(252, 165, 165);} */
#td_calculation {background-color: rgb(191, 215, 245); }
/* border: solid 1px rgb(243, 239, 201)} */
</style>
</style>
</head>
<body>
<div id = "box">
<table>
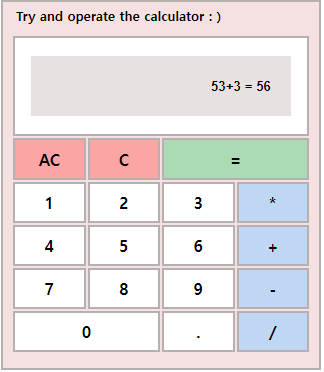
<caption> Try and operate the calculator : )</caption>
<tr>
<td colspan="4">
<input type="text" id="display">
</td>
</tr>
<tr>
<td colspan="1" id="td_clear" onclick="reset()" ><a href="#">AC</a></td><td colspan="1" id="td_clear" onclick="bs()"><a href="#">C</a></td><td colspan="2" id="td_result" onclick="calculate()"><a href="#">=</a></td>
</tr>
<tr>
<td onclick="add(1)"><a href="#">1</a></td><td onclick="add(2)"><a href="#">2</a></td><td onclick="add(3)"><a href="#">3</a></td>
<td id="td_calculation" onclick="add('*')"><a href="#">*</a></td>
</tr>
<tr>
<td onclick="add(4)"><a href="#">4</a></td><td onclick="add(5)"><a href="#">5</a></td><td onclick="add(6)"><a href="#">6</a></td><td id="td_calculation" onclick="add('+')"><a href="#">+</a></td>
</tr>
<tr>
<td onclick="add(7)"><a href="#">7</a></td><td onclick="add(8)"><a href="#">8</a></td><td onclick="add(9)"><a href="#">9</a></td><td id="td_calculation" onclick="add('-')"><a href="#">-</a></td>
</tr>
<tr>
<td colspan="2" onclick="add(0)"><a href="#">0</a></td><td onclick="add('.')"><a href="#">.</a></td><td id="td_calculation" onclick="add('/')"><a href="#">/</a></td>
</tr>
</table>
</div>
<script>
const dgdisplay = document.getElementById('display');
var numbertest = false; //연산자 반복을 막을 변수, 기본값을 숫자로 넣기위해 false
function add(char) {
if(numbertest == false) { // 첫 입력값이 연산자일때
if(isNaN(char) == true) { // 다시 연산자가 입력되었다면
} else { // 아무것도 안한다
dgdisplay.value = dgdisplay.value + char; //아니라면 display에 추가
}
} else { // 입력값이 숫자라면 바로 추가
dgdisplay.value = dgdisplay.value + char;
}
if(isNaN(char) == true) { //연산자가 입력되었다면
numbertest = false; //상단 조건문을 실행
} else {
numbertest = true; //아니라면 통과
}
}
function calculate() {
//문자열을 코드로 인식하는 함수
dgdisplay.value = dgdisplay.value + " = " + eval(dgdisplay.value);
}
function reset() {
dgdisplay.value = "";
}
function bs(){
dgdisplay.value = dgdisplay.value.slice(0, -1);
}
</script>
</body>
</html>'일단 해보는 코딩 > Project' 카테고리의 다른 글
| [3일차] MBTI 테스트 프로그램만들기 (0) | 2023.05.10 |
|---|---|
| [2일차] MBTI 테스트 프로그램만들기 (2) | 2023.05.08 |
| [1일차] vscode 세팅부터 MBTI 테스트 프로그램만들기 (0) | 2023.04.26 |
| [Java Script] 스톱워치 프로젝트(1) (0) | 2022.07.07 |