JSP(JavaServer Pages)는 간단히 말하면 내부적으로 연산 능력을 가지는 html이다.
Servlet에서는 html의 태그(< />)를 하나하나 작성해 주어야 하는데 jsp로 작업하면 자동으로 만들어서 Tomcat이 이를 서블릿으로 변환시켜 준다. 서블릿으로 변환된 결과가 클라이언트 브라우저로 가서 표시된다.
서블릿만으로는 UI 작업이 어렵기 때문에 화면의 UI 디자인을 좀 더 쉽게 해주는 기능이 JSP라고 볼 수 있다.
1. 클라이언트가 어떤 동작을 함으로써 Hi.jsp 를 요청하였다.
2. JSP 컨테이너가 JSP 파일을 읽는다.
3. JSP 컨테이너가 Generete (변환) 작업을 통해 Servlet (. java ) 파일을 생성한다.
4. .java 파일은 다시. class 파일로 컴파일된다.
5. Execute (실행) 을통해 HTML 파일을 생성하여 JSP 컨테이너에게 전달한다.
6. JSP 는 HTTP 프로토콜을 통해 HTML 페이지를 클라이언트에게 전달한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html> jsp.file 의 첫머리에서 <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%> 는 servlet과 동일한 설정으로 지시어 (Standard Directives)로써 JSP속성을 지니고 있다.
여기에 page, contentType, charset, pageEncoding 이외에 include file = "header.jsp", "body.sjp" 식으로 추가 가능,
그리고 taglib tagdir = "WEB-INF/tags" prefix = "m"식으로 써줄 수 있다.
<%..................... %>을 스크립트릿(Scriptlet)이라고 하는데 jsp에서 자바 코드를 사용하고자 할 때 지정하는 영역
■ <%! ...... %> : 는 멤버 필드 영역(클래스에서의 멤버 전역변수와 메서드 선언)이다.
■ <% ....... %> : 일반 영역이다. 로컬 변수로 인식된다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String ip = request.getRemoteAddr(); //접속자의 IP주소 얻어오기
// request 는 서블릿 객체이지만 나중에 이 JSP가 작업한 뒤 서블릿으로 변환되기 때문에 사용가능
%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p><%@내용%> : jsp header로 전송 시 인코딩, 페이지 인코딩, import 문장 등 설정, 필수</p>
<p><%@자바코드%> : Scriptlet으로 JSP에서 자바코드 입력 부분</p>
<p><%@변수_명%> : Scriptlet에서 변수출력</p>
<p><%@변수_명;%> : Scriptlet에서 변수_명; 식으로 사용하면 오류</p>
<%=ip %> 님 방문해주셔서 감사합니다. <!-- =ip는 JSP에서 변수_명 출력 -->
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%
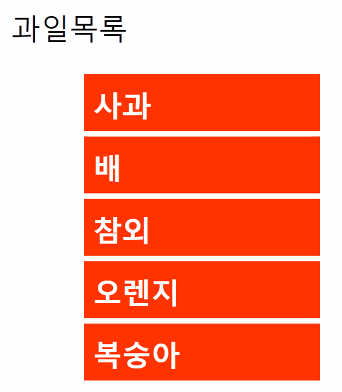
String[] fruit_array = {"사과","배","참외","오렌지","복숭아"};
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
ul {width:30px;}
li{list-style:none; background:#ff3300; padding:5px; margin:3px;
color:#ffffff; font-weight:bold;}
li:hover{background:#00cc00; color:#ffff00}
</style>
</head>
<body>
과일목록<br>
<ul>
<%
for(int i=0; i<fruit_array.length; i++){
%>
<li> <%= fruit_array[i] %> </li>
<% }
%>
</ul>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%
for(int i=2; i<=9; i++){
for(int j=1; j<=9; j++){
System.out.println(i + "*" + j + "=" + j*i + "\t");
}
System.out.println();
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
table { border:2px solid black; border-collapse:collapse; }
tr { height:30px;}
td { width:100px; text-align:center; }
</style>
</head>
<!-- html 주석인데 컴파일 시 그대로 자바코드로 전환되기 때문에 비추천 -->
<%-- JSP 주석인데 컴파일 시 자바코드로 전환되지 않아 추천 --%>
<body>
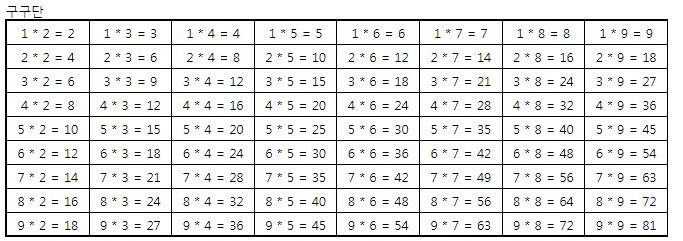
구구단
<table border="1">
<% for(int i=1; i<=9; i++){ %>
<tr>
<%for(int j=2; j<=9; j++){ %>
<td>
<% String str = String.format("%d * %d = %d" , i , j , j*i); %>
<%=str %> <%-- "<% "는 변수처리 --%>
</td>
<% } %>
</tr>
<% } %>
</table>
</body>
</html>


package Web.kahn.edu;
import java.io.IOException;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/calc2")
public class Calc2 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request
, HttpServletResponse response)
throws ServletException, IOException {
ServletContext application = request.getServletContext(); //별도의 저장공간; 전역변수
// 이 부분은 필요에 의해 session, cookie, application으로 사용할 수 있다.
HttpSession session = request.getSession();
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=utf-8");
String v_ = request.getParameter("v"); // 값 입력
String op = request.getParameter("operator"); // 연산
int v = 0; // 초기화
if(!v_.contentEquals(""));
v = Integer.parseInt(v_);
if (op.contentEquals("=")) {
int x = (Integer)session.getAttribute("value");
int y = v;
String operator = (String)session.getAttribute("op");
int result = 0;
if(operator.equals("+"))
result = x+y;
else
result = x-y;
response.getWriter().printf("result is %d\n" , result);
} else {
session.setAttribute("value", v);
session.setAttribute("op", op);
}
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calc2" method="post">
<div>
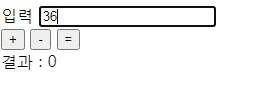
<label>입력</label>
<input type ="text" name="v" />
</div>
<div>
<input type ="submit" name="operator" value="+" />
<input type ="submit" name="operator" value="-" />
<input type ="submit" name="operator" value="=" />
</div>
결과 : 0
</form>
</body>
</html>
※ 웹 프로그래밍 Full-stack Couse
■ HTML : 클라이언트 웹 브라우저에 보이기 위함
■ CSS : html을 좀 더 화려하게 UI 디자인하기 위함
■ JavaScript : 입력 UI form(ID, PX, x값, y값,...) 값을 WAS 서버에게 해석해서 전달함
■ Servlet : WAS 서버에서 클라이언트에게서 전달 된 값을 목적별로 처리함
■ JSP : html 에 자바 코드를 넣음
■ Spring : 특히 Database와 연계할 때 사용하는데 일단 JSP로 프로그래밍하는 부분을 대폭 줄임
■ Spring boot : Spring을 더욱 간편하게 처리시킴
■ Android : 이런 과정을 묶어서 Android 폰에서 작동되게 함
'일단 해보는 코딩 > JSP' 카테고리의 다른 글
| [JSP] JSP와 DB연결 (0) | 2022.08.18 |
|---|---|
| [JSP] VO(Value Object), 내장객체 (0) | 2022.08.16 |
| [JSP] 작업설정하기 (0) | 2022.08.16 |
| [JSP] 서블릿2 (0) | 2022.08.12 |
| [JSP] 서블릿 환경 설정하기 (0) | 2022.08.11 |